FastReport .Net使用WebReport控件来实现Web报表的开发,WebReport使用的是jQuery库,能够实现更加灵活的Web交互和报表开发需求。为大家带来一个简单的WebReport使用教程,希望对大家更加灵活使用FastReport进行报表开发有所帮助。
1、将工具栏中的WebReport控件拖拽入WebForm中,如下图所示。

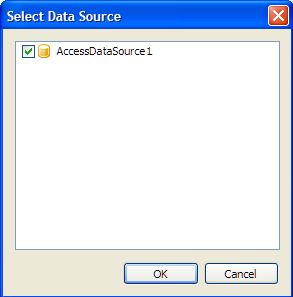
2、选择数据源,在“smart tag”菜单中,选择报表所需要的数据源,本例中只使用了AccessDataSource这个数据源,但是这里是可以多选的。

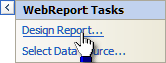
3、同样在“smart tag”菜单中,选择“Design Report...”,打开FastReport的报表设计器。

4、使用FastReport的报表设计器来创建报表的过程,我们在这里就不详细说了,WinForm和WebForm的报表创建方式差不多。
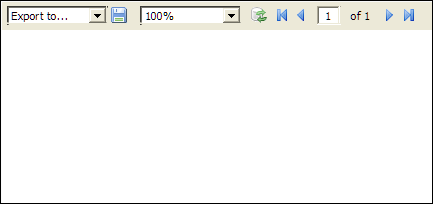
5、保存项目,并关闭报表设计器。再运行项目就可以看到一个Web报表了。
接下来几个注意事项,是关于FastReport和jQuery的兼容性的,需要大家注意一下:
1、当在使用Razor标记时,为了避免重复启动客户端浏览器的jQuery脚本和样式,需要在_Layout.cshtml中使用以下参数行来替代Scripts()和Styles():
@WebReportGlobals.ScriptsWOjQuery()
@WebReportGlobals.StylesWOjQuery()
2、ExternalJquery的默认属性是false,需要把它设置为true,因为ASPX标记需要用到它。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/1237.html

 联系电话:023-68661681
联系电话:023-68661681

 返回
返回