坦率地说,FastReport.Net中的矢量图形问题没有得到很好的解决。在设计器中,有一个几何图形和多边形的小合集,但并没有如何使用带矢量图形的文件的相关信息。而现在,我们已经推出了一个报表设计器的插件,它将新的SVG对象添加到组件面板。现在,你可以在报表中使用SVG格式的矢量图形。
现在让我们来了解一下SVG格式是什么。这个缩写(SVG)代表可缩放矢量图形。严格地说,SVG是基于xml的矢量图形的标记语言。对XML的使用让该格式立刻流行起来。这是一个简单的带有线条的SVG文件,如果你用文本编辑器打开它:
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg"> <rect x="20" y="20" width="300" height="250" style="fill:none;stroke:blue;stroke-width:2"/> <g style="stroke:green;"> <line x1="50" y1="200" x2="100" y2="60" style="stroke-width:5; stroke-linecap:round;" /> <line x1="100" y1="200" x2="150" y2="60" style="stroke-width:10; stroke-linecap:butt;" /> <line x1="150" y1="200" x2="200" y2="60" style="stroke-width:15; stroke-linecap:square;" /> <line x1="200" y1="200" x2="250" y2="60" style="stroke-width:20; stroke-linecap:round;" /> <line x1="250" y1="200" x2="300" y2="60" style="stroke-width:25;" /> </g> </svg>
像这样的XML文档可以描述多边形、绘图或文本。并且SVG允许你使用JavaScript和CSS创建动画和交互式图形。
SVG格式的主要优点有:
- 简单易理解的结构,因此易于创建;
- 文件大小相对较小;
- 可扩展性。
现在让我们看看如何将SVG对象添加到报表设计器。为此,请打开\ FastReport.Net \ Extras \ Misc \ SVGObjectPlugin文件夹中的项目。在这种情况下,nuget包管理器会下载更新。我们建立一个解决方案。
打开报表设计器。在文件菜单上,使用图标 打开设计器的设置:
打开设计器的设置:

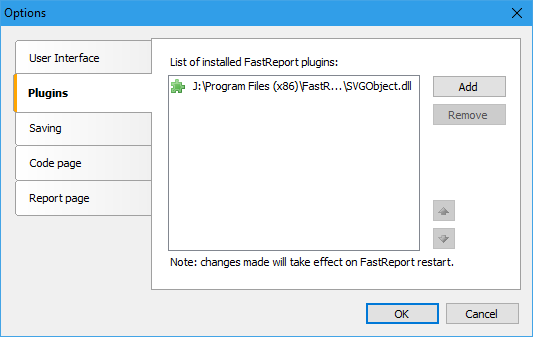
在“插件”选项卡上,添加我们创建的库。它位于:
FastReport.Net\Extras\Misc\SVGObjectPlugin\SVGObject\bin\Debug\SVGObject.dll。
单击确定并重新启动设计器。现在,在组件面板的底部还有一个元素: 。
。
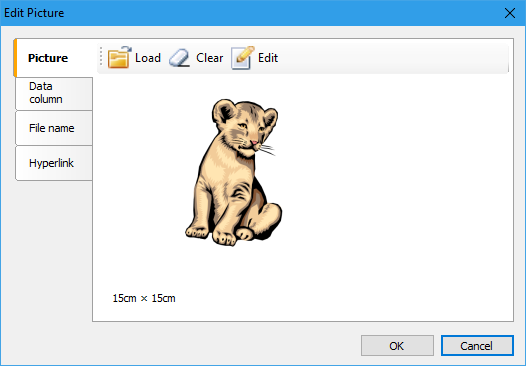
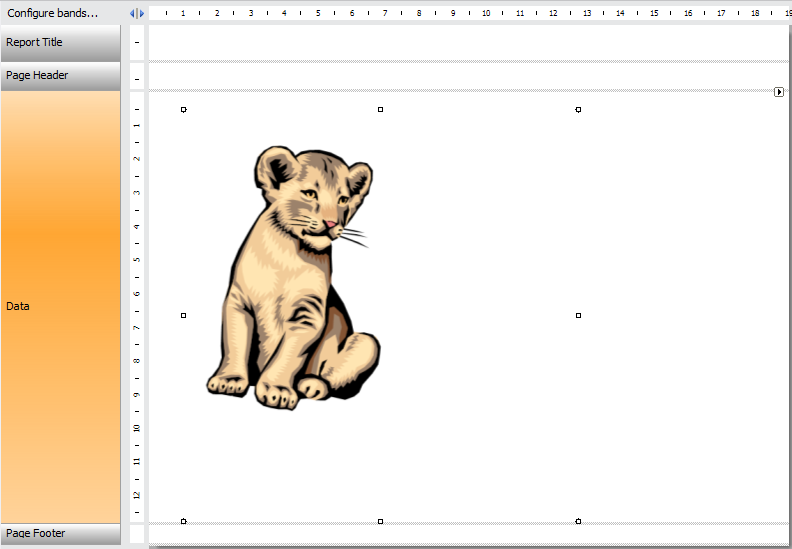
将其拖到报表页面,并将它当作“图像”对象那样处理。也就是说,双击它打开编辑器:

使用“打开”按钮,我们加载SVG文件。正如你从标签中看到的那样,可以从本地磁盘、数据库、超链接下载文件。就是这样。现在,你可以在不损失质量的情况下拉伸图片

对SVG文件的使用扩展了FastReport.Net在打印业务中的实用性。而在今后的版本更新中,我们会有机会在Web报表中使用动画SVG。
产品介绍 | 下载试用 | 优惠活动 | 在线客服 | 联系Elyn
推荐阅读
- 如何在WPF应用程序中使用FastReport.Net组件
- 如何将报表连接到PostgreSQL数据库
- 如何在开发MVC应用程序时使用报表
- 使用Ajax更新ASP.Net MVC项目中的报表对象
- 如何将MySQL数据库连接到报表中
- Fastreport.Net用户手册
- FastReport.Net v2018.1版本更新已经发布!(附下载)
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2000.html

 联系电话:023-68661681
联系电话:023-68661681


 返回
返回