
创建一个ASP应用程序.Net Core MVC应用程序。首先,使用NuGet Packages Manager将必要的库添加到项目中。在一般的nuget存储库中,我们找到并安装包:
- Microsoft.EntityFrameworkCore;
- Microsoft.EntityFrameworkCore.Relational;
- Microsoft.jQuery.Unobtrusive.Ajax;
- jQuery.
- FastReport.Core;
- FastReport.Web.
Server=localhost;Database=testdb;Trusted_Connection=True;Microsoft.EntityFrameworkCore.SqlServer -OutputDir模型 当然,在这里您必须指定数据库服务器的连接字符串和数据模型的文件夹(默认情况下为Models)。
PM> scaffold-dbcontext“Server = localhost; Database = testdb; Trusted_Connection = True;”Microsoft.EntityFrameworkCore.SqlServer -OutputDir模型 之后,理论上,应该将两个文件添加到Models文件夹:context和table实体。在我的例子中,这是testdbContext.cs和Emails.cs。 但是,在文件生成期间可能会发生错误: 错误MSB4064:“Csc”任务不支持“SharedCompilationId”参数。 有一个可设置的公共实例属性。 如果发生这种情况,请在NuGet包管理器中再添加一个包:
Microsoft.Net.Compillers让我们马上将FastReport连接到我们的项目。在Startup.cs文件中,添加以下行:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
…
app.UseFastReport();
…
}
现在回到数据模型。要从数据库中获取记录,我们需要创建GetEmails方法。创建用于处理数据的类Facade:
namespace WebMailing.Models
{
public static class Facade
{
public static List<Emails> GetEmails()
{
using (Models.testdbContext context = new Models.testdbContext())
{
var emails = (from adresses in context.Emails
select adresses).ToList();
return emails;
}
}
}
}
我们来看看'HomeController'控制器吧。在Index方法中,加载报表以在站点的主页上显示它:
using System;
using System.Collections.Generic;
using System.Diagnostics;
using Microsoft.AspNetCore.Mvc;
using WebMailing.Models;
using FastReport;
using FastReport.Export.Pdf;
using FastReport.Export.Email;
using FastReport.Web;
…
public IActionResult Index()
{
WebReport webReport = new WebReport();
webReport.Report.Load(Environment.CurrentDirectory + "/text.frx");
ViewBag.WebReport = webReport;
return View();
}
我们将添加两种发送电子邮件的方法。第一个将在问候语中发送带有客户名称的私人信件,第二个将向一组地址发送一个字母。 所以,第一种方法是:
[HttpPost]
public ActionResult SendMail()
{
Report report1 = new Report(); //Create new report object
report1.Load(Environment.CurrentDirectory + "/text.frx"); //Load report
report1.Prepare(); //Prepare report
PDFExport pdf = new PDFExport(); //Cteate PDF export
EmailExport email = new EmailExport(); //Create Email export
List<Emails> emails = Models.Facade.GetEmails();
foreach (Emails item in emails)
{
SendMessage(report1, pdf, email, item.Email, item.Name);
}
return View();
}
使用它,我们创建了一个报表,导出为PDF,导出到电子邮件。然后,在循环中,我们从表中获取记录并调用发送字母的方法。作为参数,我们传递报表对象,导出PDF,导出到电子邮件,电子邮件地址和客户端名称。以下是发送信件的方法:
public void SendMessage(Report report, PDFExport pdf, EmailExport email, string recipient, string custName)
{
string message = "This is test message.";
email.Account.Address = "gromozekaster@yandex.ru";
email.Account.Name = "Test User";
email.Account.Host = "smtp.yandex.ru";
email.Account.Port = 25;
email.Account.UserName = "Gromozekaster";
email.Account.Password = "*****"; //Your password
email.Account.MessageTemplate = "Test";
email.Account.EnableSSL = true;
//email addressee settings
email.Address = recipient;
email.Subject = "TestMessage";
email.MessageBody = custName is null ? message : string.Format("Dear, {0}! {1}", custName, message);
email.Export = pdf; //Set export type
email.SendEmail(report); //Send email
}
在其中,我们设置了一个电子邮件客户端来发送信件。并立即添加第二种方法,将一个字母发送到一组地址:
[HttpPost]
public ActionResult SendAll()
{
Report report1 = new Report(); //Create new report object
report1.Load(Environment.CurrentDirectory + "/text.frx"); //Load report
report1.Prepare(); //Prepare report
PDFExport pdf = new PDFExport(); //Cteate PDF export
EmailExport email = new EmailExport(); //Create Email export
List<Emails> emails = Models.Facade.GetEmails();
string addresses = "";
foreach (Emails item in emails)
{
if (addresses == "")
addresses = item.Email;
else
addresses = addresses + ", " + item.Email;
}
SendMessage(report1, pdf, email, addresses, null);
return View();
}
正如您所看到的,它与之前的方法非常相似,唯一的区别是在循环中我们收到所有电子邮件地址,并发送一次这封信。作为电子邮件参数,我们传递一个包含所有电子邮件地址的字符串变量,但我们不传递客户端名称。
对于SendMail()和SendAll()方法,我们需要创建相同名称的视图 - 视图。 他们的内容非常简单:
@{
ViewBag.Message = "Report was sent";
}
@ViewBag.Message
我们只是告知发送。让我们转到Index.cshtml视图。在其中,我们需要添加两个按钮来使用不同的方法发送字母,以及显示报表:
@{
ViewData["Title"] = "Home Page";
}
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<form action="SendMail" method="POST">
<input type="button" id="SendPersonal" value="Send Personal Email">
<input type="button" id="SendAll" value="Send Email to All">
<div class="answer"/>
</form>
<script type="text/javascript">
$('#SendPersonal').on("click", function () {
$.ajax({
type: 'POST', // dispatch method
url: '@Url.Action("SendMail", "Home")', // path to handler
dataType: 'text',
success: function (data) {
$(".answer").html(data); // upon successful receipt of the response from the server, we enter the data in the element with the class answer
}
});
return false;
})
$('#SendAll').on("click", function () {
$.ajax({
type: 'POST', // dispatch method
url: '@Url.Action("SendAll", "Home")', // path to handler
dataType: 'text',
success: function (data) {
$(".answer").html(data); // upon successful receipt of the response from the server, we enter the data in the element with the class answer
}
});
return false;
})
</script>
@await ViewBag.WebReport.Render()
要使用ajax jquery,我们添加了一个指向jquery.min.js脚本的链接。接下来,为每个表单添加一个带有两个按钮和两个脚本的表单。脚本非常简单 - 从控制器调用方法并返回结果视图。
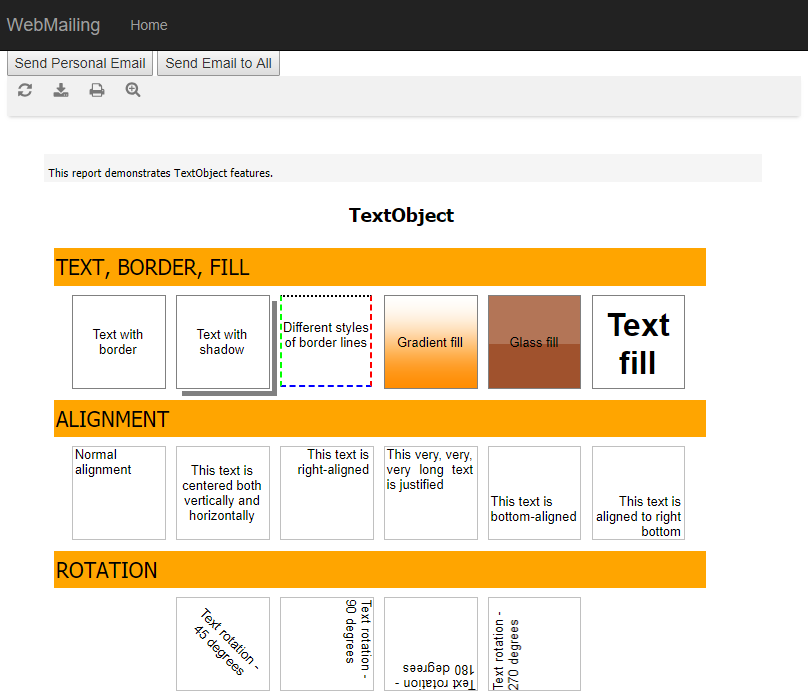
最后 - 我们从Index方法推导出报表。让我们运行应用程序,看看我们的网页是什么样的:

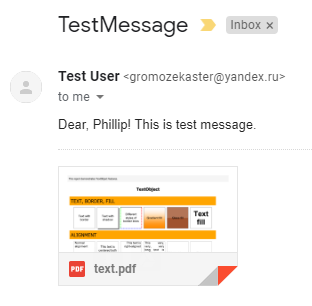
我们通过不同的方式发信:

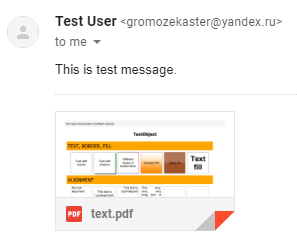
和:

在第一种情况下,在信函的文本中,我们通过名称引用客户端,在第二种情况下,没有,就这样。 购买FastReport.Net正版授权,请点击“咨询在线客服”哟!
本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2319.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2319.html

 联系电话:023-68661681
联系电话:023-68661681


 返回
返回