FastReport .Net是适用于Windows Forms,ASP.NET,MVC和.NET Core的全功能报表解决方案。它可以在Microsoft Visual Studio 2005-2019中使用。支持.Net Framework 2.0-4.x,.NET Core 3.0及以上版本。
在FastReport .NET 2021.1的新版本中,我们实现了对.NET 5的支持。添加了新条形码-Deutsce Post Leitcode。将RTF转换为报告对象的算法已得到显着改进。并且还添加了用于转换数字的新功能。欢迎下载体验。(点击下方按钮下载)
立即点击下载FastReport.NET v2021.1最新版
Fastreport.NET在线购买价更低,专享85折起!赶紧加入购物清单吧!
微软最近启动了一个名为Blazor的Web平台。该框架允许使用C#语言以及HTML和CSS创建交互式Web界面。Blazor的需求量很高,并且在许多.NET开发人员中迅速流行。我们已经启动了FastReport.Web.Blazor软件包,其中包含用于在基于Blazor Server 技术的Web应用程序中处理报表的组件。该软件包现在处于测试版状态,并将逐步开发。
下面我们描述基于Blazor Server技术的简单Web应用程序的创建。您可以在GitHub的我的个人资料中下载此演示项目。
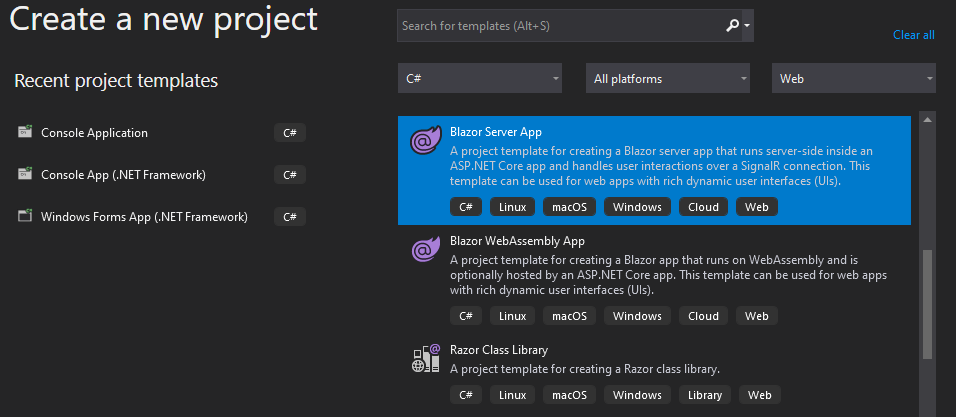
首先,我们创建新项目。我们将使用适用于Blazor Server的模板。您可以使用Visual Studio(适用于Windows和macOS)或.NET CLI创建项目。在这两种情况下,我们都需要.NET Core SDK(.NET SDK)3.1版或更高版本,可以从Microsoft官方网站下载。
Visual Studio 2019:

对于.NET CLI,我们在控制台(终端)中键入以下命令:
dotnet new blazorserver
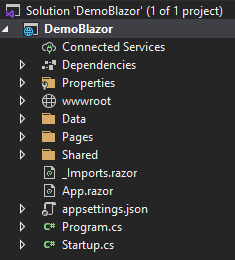
我们看到以下项目结构:

为了简化项目,我们从创建的模板中删除一些不必要的文件:- the whole Data folder
- Pages\Counter.razor
- Pages\FetchData.razor
- Shared\SurveyPrompt.razor
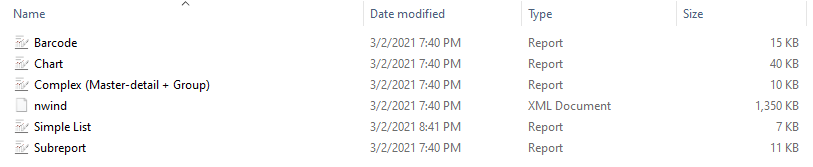
我们将一个名为“ Reports”的新文件夹添加到我们的项目文件夹中,并将所有必要的报告放入其中。为了演示,我添加了一些简单的报表,这些报表在安装FastReport降级版本时会应用:简单列表,复杂(主-细节+组),子报表,条形码和图表。另外,对于这些报告,我们需要xml-nwind.xml格式的数据库;我们将其放在同一文件夹中。

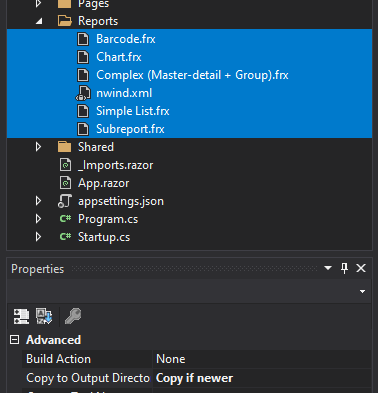
另外,有必要将Reports文件夹的内容复制到输出文件夹中。为此,我们在Visual Studio中选择相关文件,然后在“属性”中选择“如果更新则复制”。

如果没有Visual Studio,则可以在项目文件(.csproj)中手动指示此属性:
<ItemGroup> <None Update="Reports\*.*"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>
然后,我们必须将FastReport.Core和FastReport.Web.Blazor包添加到我们的项目中。也可以通过Visual Studio或.NET CLI来完成。让我们考虑这两种变体。
要将包添加到Visual Studio,请在我们的项目文件(csproj)上单击鼠标右键。上下文菜单打开;选择“管理NuGet软件包”。搜索两个必需的程序包。请注意,勾选“包括预发行版本”必须处于活动状态。

要通过.NET CLI添加软件包,请键入以下命令:
dotnet add package FastReport.Core --prerelease dotnet add package FastReport.Web.Blazor --prerelease
然后,我们应该将FastReport.Core和FastReport.Web.Blazor使用的命名空间添加到用于Razor的文件命名空间列表中。为此,通过添加几行来编辑_Imports.razor文件:
@using FastReport @using FastReport.Web.Blazor @using FastReport.Web.Blazor.Components
在我们的应用程序配置中注册FastReport。为此,请打开Startup.cs文件,并在Configure方法的末尾添加以下行:
app.UseFastReport();
在Pages \ _Host.cshtml文件中,将第一行替换为以下内容:
@page "/{ReportName}"
为了使URL能够包含我们要打开的报告的名称,这是必需的。
然后,我们编辑导航菜单Shared \ NavMenu.razor以映射Reports文件夹中的所有可用报告,并在它们之间进行切换。
@using System.IO
<div class="top-row pl-4 navbar navbar-dark">
<a class="navbar-brand" href="">DemoBlazor</a>
</div>
<div>
<ul class="nav flex-column">
@foreach (string report in reports)
{
<li class="nav-item px-2">
<NavLink class="nav-link" href="@report">
@Path.GetFileNameWithoutExtension(report)
</NavLink>
</li>
}
</ul>
</div>
@code {
// List of reports in folder
private string[] reports =
Directory.GetFiles(
Path.Combine(
Directory.GetCurrentDirectory(), "Reports"))
.Where((filename) => Path.GetExtension(filename) == ".frx")
.Select((filename) => Path.GetFileName(filename))
.ToArray();
}
现在我们进入主要阶段。编辑Pages \ Index.razor文件以使用FastReport.Web.Blazor库的主要组件WebReportContainer映射报表。输入以下内容:
@page "/"
@page "/{ReportName}"
<WebReportContainer WebReport="@MyWebReport" />
@code {
[Parameter]
public string ReportName { get; set; }
public WebReport MyWebReport { get; set; }
}
我们添加了WebReportContainer组件,并为其赋予了一个属性-WebReport类的对象。
让我们创建另一个具有类似名称的文件– Pages \ Index.razor文件旁边的Index.razor.cs并在其中写入一个简单的逻辑:
using System.IO;
using System.Data;
using FastReport;
using FastReport.Web.Blazor;
namespace DemoBlazor.Pages
{
public partial class Index
{
const string DEFAULT_REPORT = "Simple List.frx";
readonly string directory;
DataSet DataSet { get; }
protected override void OnParametersSet()
{
base.OnParametersSet();
var report = Report.FromFile(
Path.Combine(
directory,
string.IsNullOrEmpty(ReportName) ? DEFAULT_REPORT : ReportName));
// Registers the user dataset
report.RegisterData(DataSet, "NorthWind");
// Create new WebReport object
MyWebReport = new WebReport
{
Report = report,
};
}
public Index()
{
directory = Path.Combine(
Directory.GetCurrentDirectory(),
Path.Combine("Reports"));
DataSet = new DataSet();
DataSet.ReadXml(Path.Combine(directory, "nwind.xml"));
}
}
}
该逻辑负责注册数据,创建WebReport对象,为其分配必要的参数,包括我们从常量行中的报告名称下载或默认使用的,由常量DEFAULT_REPORT定义的报告。
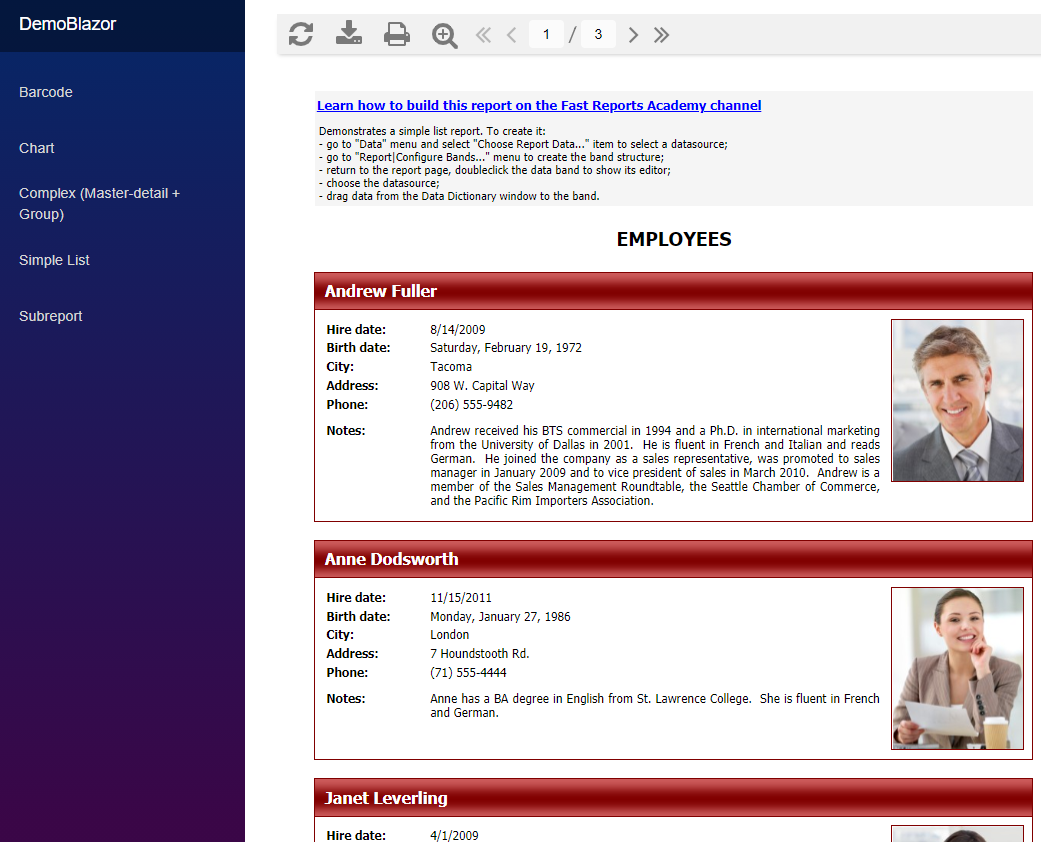
在对样式和格式进行了其余的少量操作之后,我们得到了一个Web应用程序,该应用程序可以处理报告,并提供了创建各种格式(PDF,Excel,Word和Open Office)文档的机会。

相关链接:-文档(en):https : //www.fast-report.com/download/docs/FRNet/FastReport.Web.Blazor_manual_ (en) .pdf
-在线演示:https://fastreportwebblazor.azurewebsites.net/
-NuGet程序包:https : //www.nuget.org/packages/FastReport.Web.Blazor
还想要更多吗?您可以点击阅读【FastReport 报表2020最新资源盘点】,查找需要的教程资源。让人兴奋的是FastReport .NET报表正在慧都网火热销售中!低至3701元起!>>查看价格详情
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/2988.html

 联系电话:023-68661681
联系电话:023-68661681

 返回
返回