FastReport VCL是用于Delphi,C ++ Builder,RAD Studio和Lazarus的报告和文档创建VCL库。它提供了可视化模板设计器,可以访问为30多种格式,并可以部署到云,网站,电子邮件和打印中。
近日,FastReport VCL更新至v6.9,在新版本中,在PDF更新中增加了对以下对象的并行表单支持:文本,替换和图片。相互之间形式中。同时修复了多个Bug问题。欢迎下载体验。(旁边向下按钮下载)
对于种类繁多的文档格式,当客户想要使用他们已有的某种文档格式并且不想浪费时间在报表中创建相同的布局时,通常会出现这种情况。对于这些情况,FastReport VCL 提供了在文本对象中使用 RichText 或 HTML 标签的能力,但有时这还不够。
从FastReport VCL 2021.2 开始, 我们扩展了一组用于文本格式设置的工具。
新的 HTMLView 对象可以加载带有 CSS 样式的 HTML4,并将其与报表中的表达式、数据字段链接和 FastReport VCL 的其他强大功能一起使用。
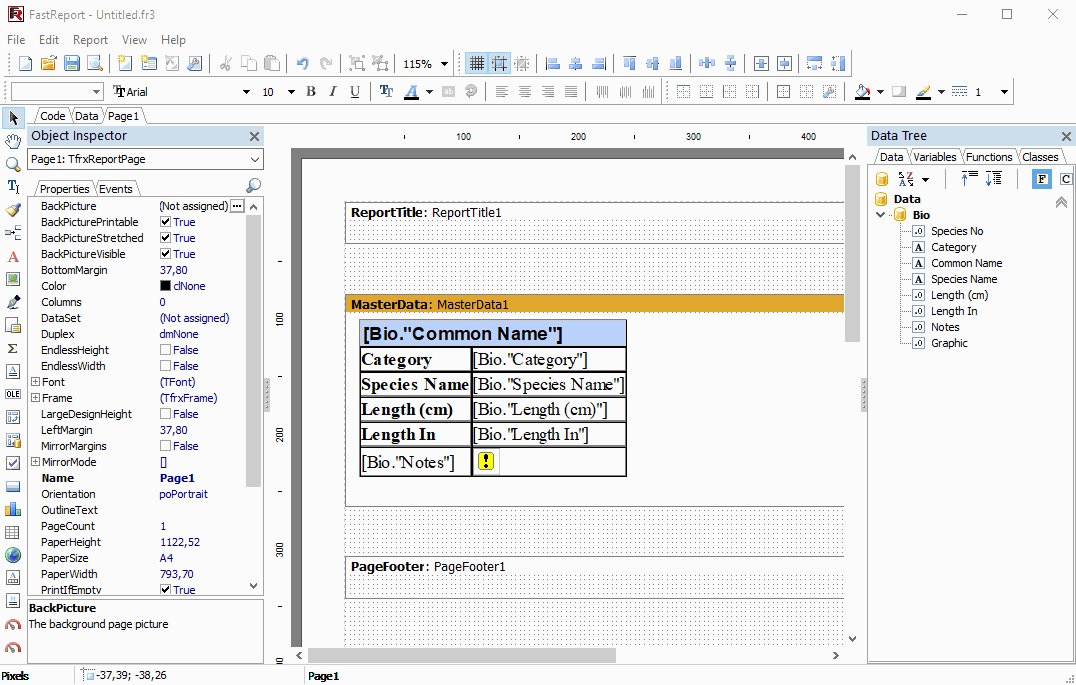
让我们逐步检查如何在报告中使用“HTMLView”。首先,我们必须向应用程序添加一个对象包。为此,我们只需要在应用程序表单上放置“ TfrxHTMLObject”或将frxHTML模块添加到应用程序的uses子句即可。
现在,当对象注册后,我们可以从运行时报告设计器中使用它。
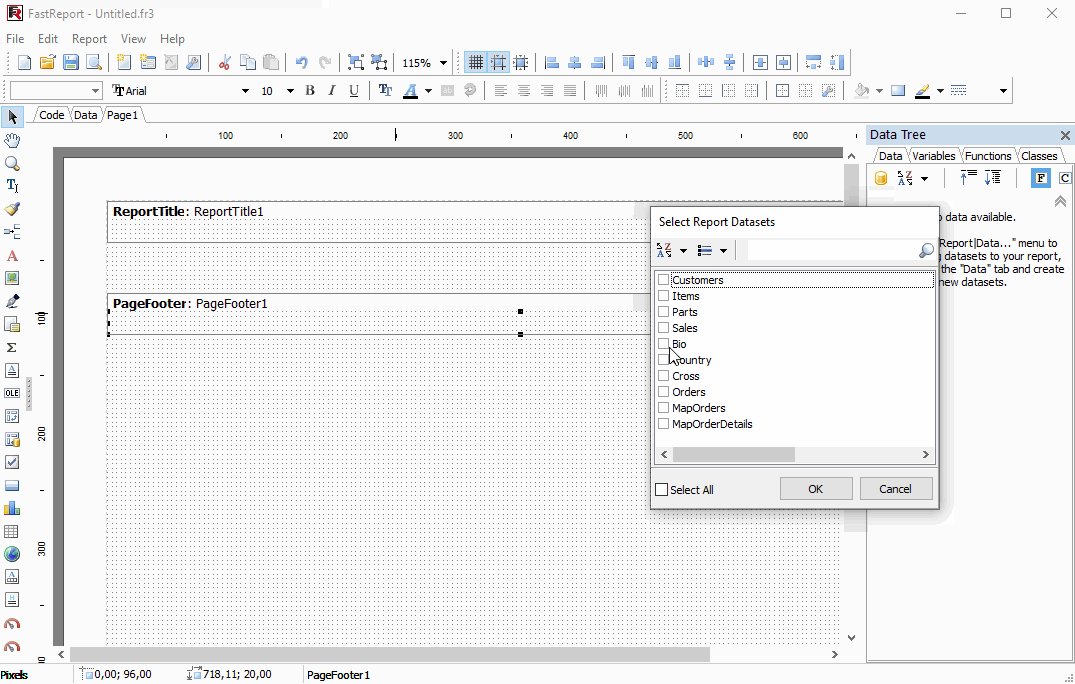
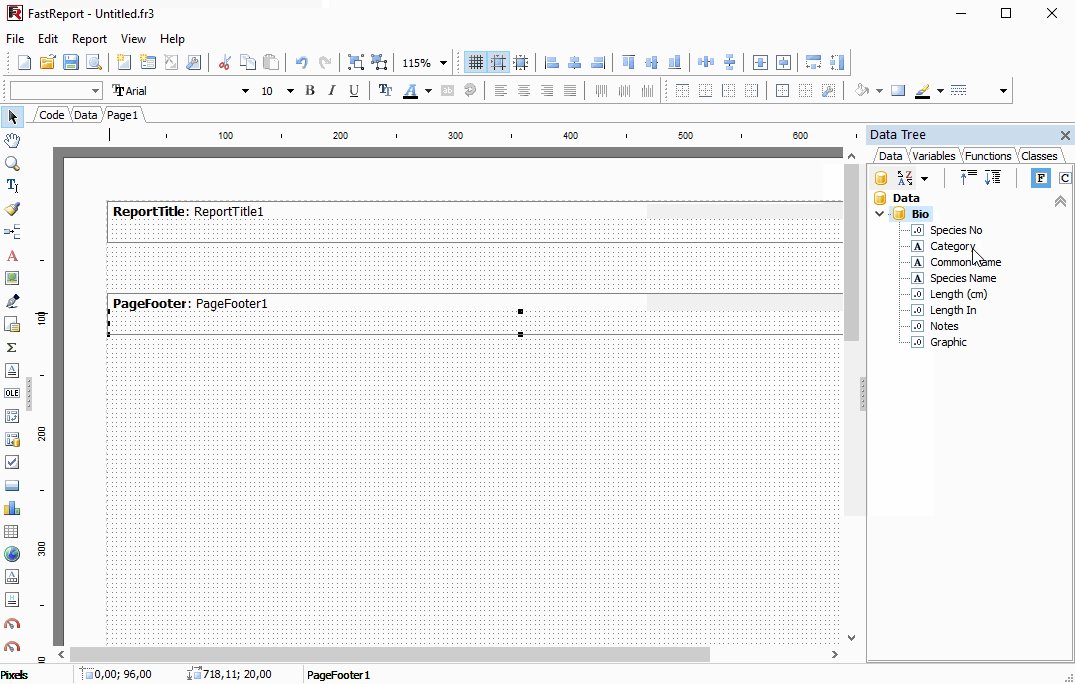
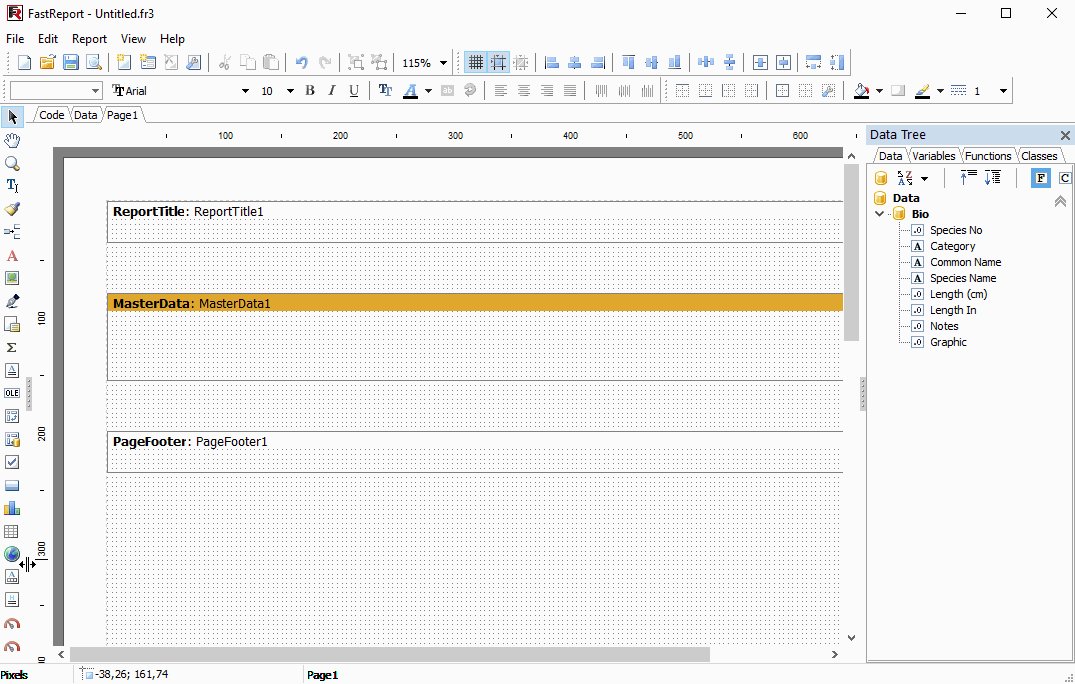
让我们运行报表设计器。首先,我们必须选择我们想要使用的数据。在本文中,我们将使用 标准数据库 ( Main Demo ) 中的 Biolife表。该报告将输出带图像的鱼类数据。
连接到数据集

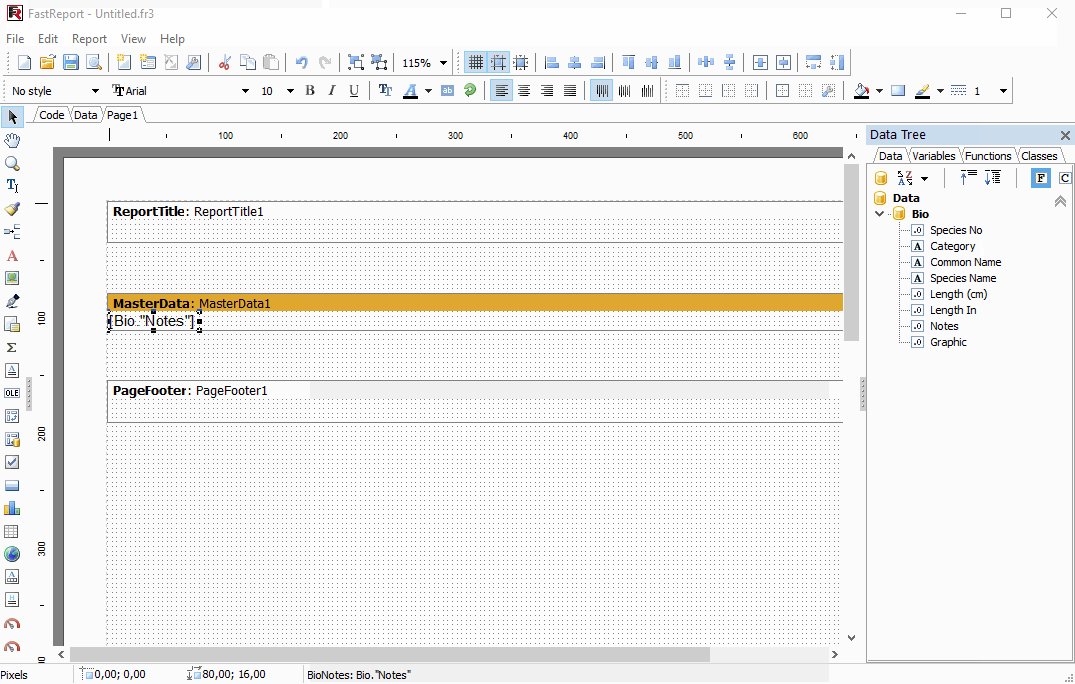
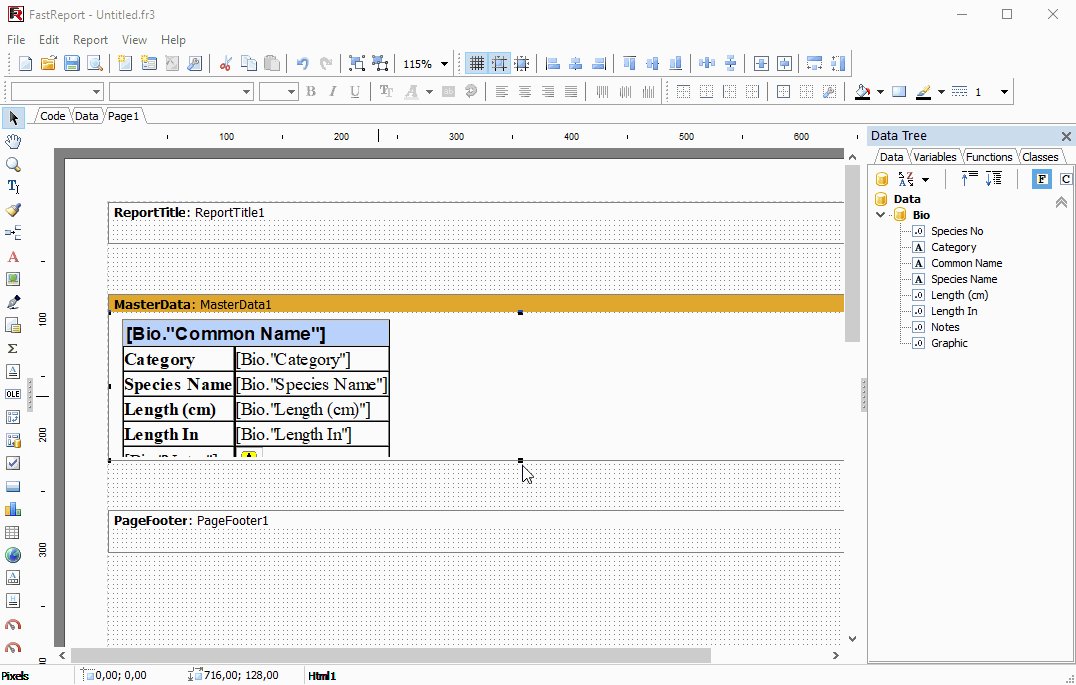
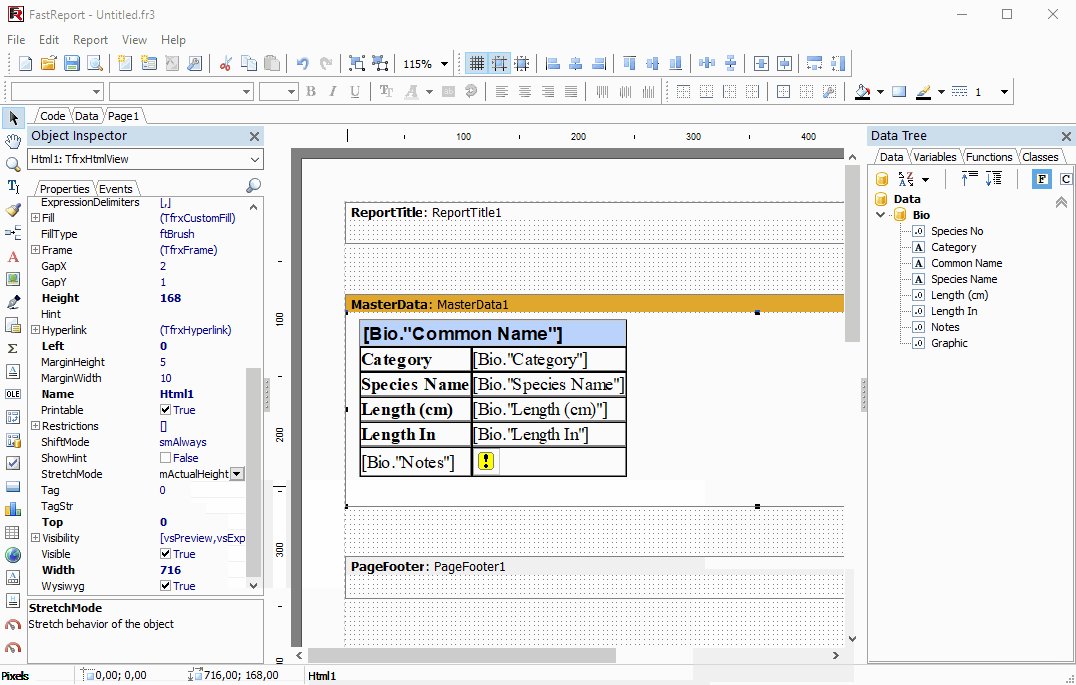
现在我们可以将报表对象面板中的“ HTMLView ”放置在创建的数据带上。

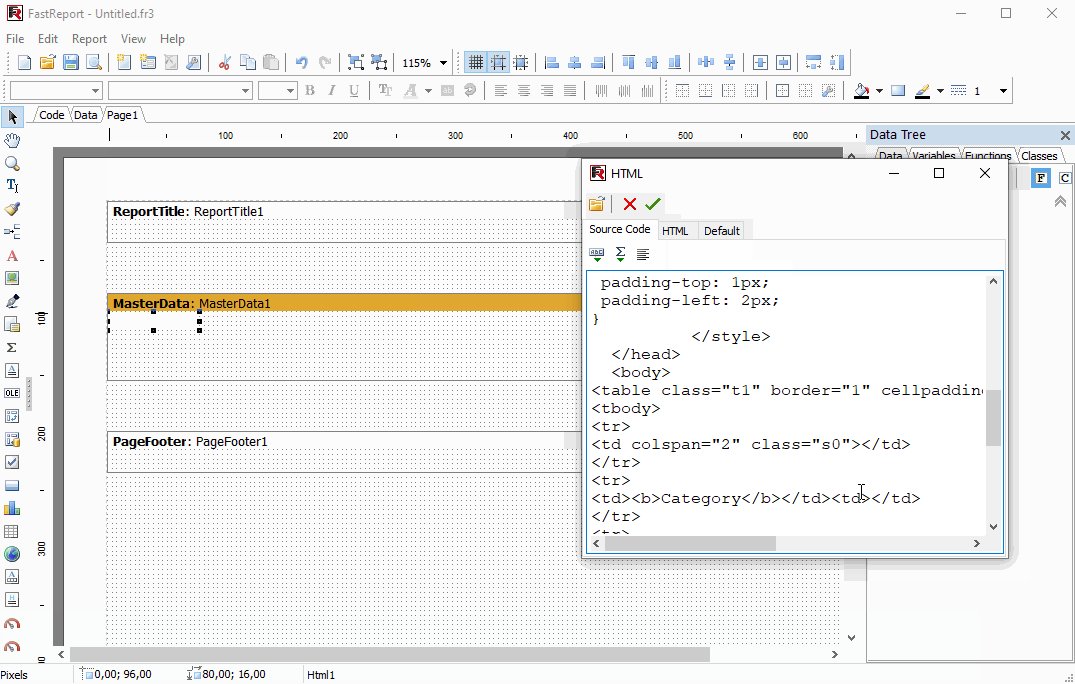
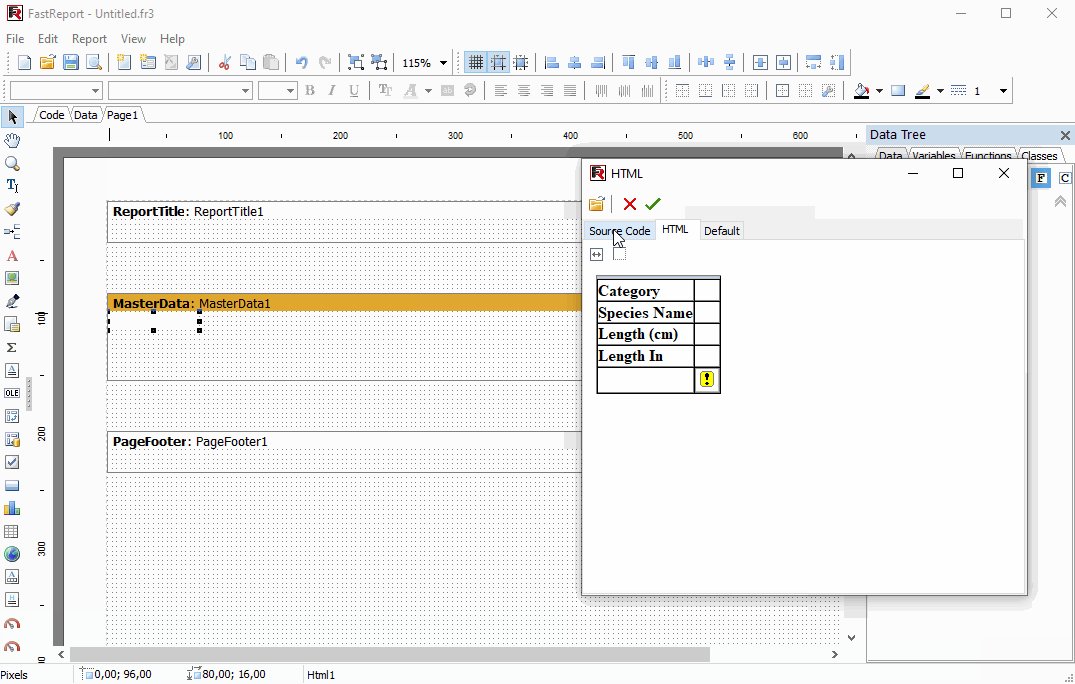
在我们的例子中,HTML 代码是之前创建的,并通过剪贴板插入。也可以从文件加载 HTML 代码。代码应仅包含 HTML4.0 和 CSS(不支持 JavaScript 和其他 Web 扩展)。
为了在 HTML 代码中实现数据的最佳布局,我们使用了一个包含我们需要的所有数据字段的表格。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.t1{
table-layout: fixed;
}
.c1{
word-wrap:break-word;
}
.rightimg {
float: right;
margin: 7px 0 7px 7px;
}
.s0 {
font-family: Arial;
font-size: 16px;
color: #000000; font-weight: bold; font-style: normal;
background-color: #BAD3FE;
border-left-color:#C0C0C0; border-left-style: solid; border-left-width: 1px;
border-right-color:#C0C0C0; border-right-style: solid; border-right-width: 1px;
border-top-color:#C0C0C0; border-top-style: solid; border-top-width: 1px;
border-bottom-color:#C0C0C0; border-bottom-style: solid; border-bottom-width: 1px;
text-align: Left; vertical-align: Top;
padding-top: 1px;
padding-left: 2px;
}
</style>
</head>
<body>
<table class="t1" border="1" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td colspan="2" class="s0"></td>
</tr>
<tr>
<td><b>Category</b></td><td></td>
</tr>
<tr>
<td><b>Species Name</b></td><td></td>
</tr>
<tr>
<td><b>Length (cm)</b></td><td></td>
</tr>
<tr>
<td><b>Length In</b></td><td ></td>
</tr>
<tr>
<td class="c1"><span style="max-width:150px;"></span></td>
<td><img src=""></td>
</tr>
</tbody>
</table>
</body>
</html>
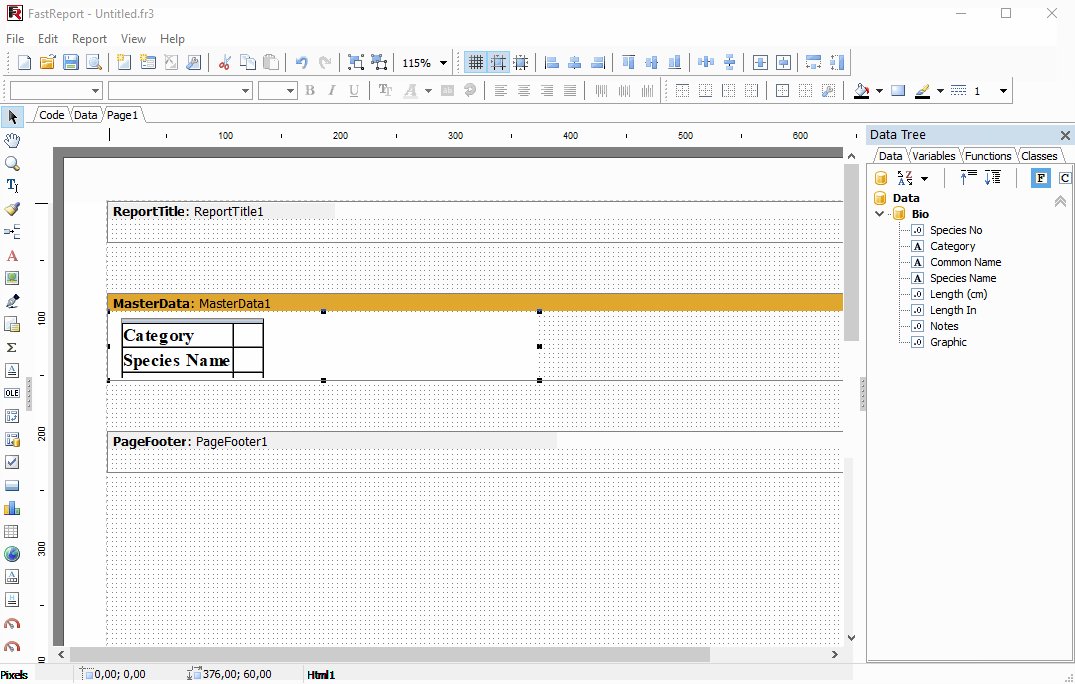
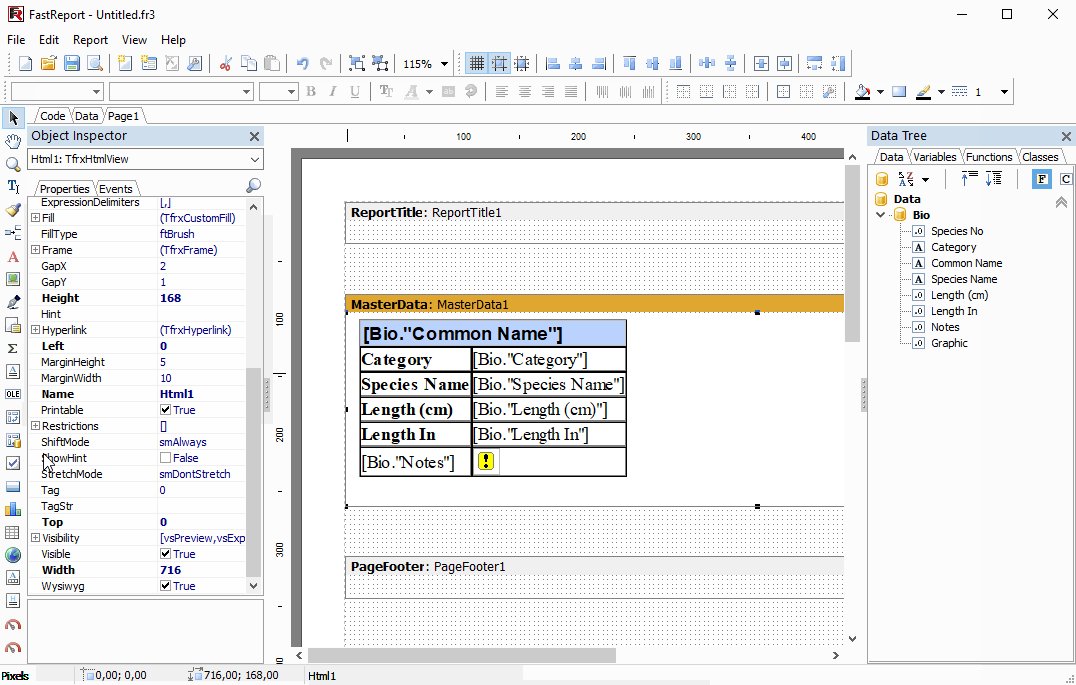
现在要将我们的 HTML 代码与数据字段链接起来,只需使用带有表达式编辑器的对象编辑器并插入数据表达式。

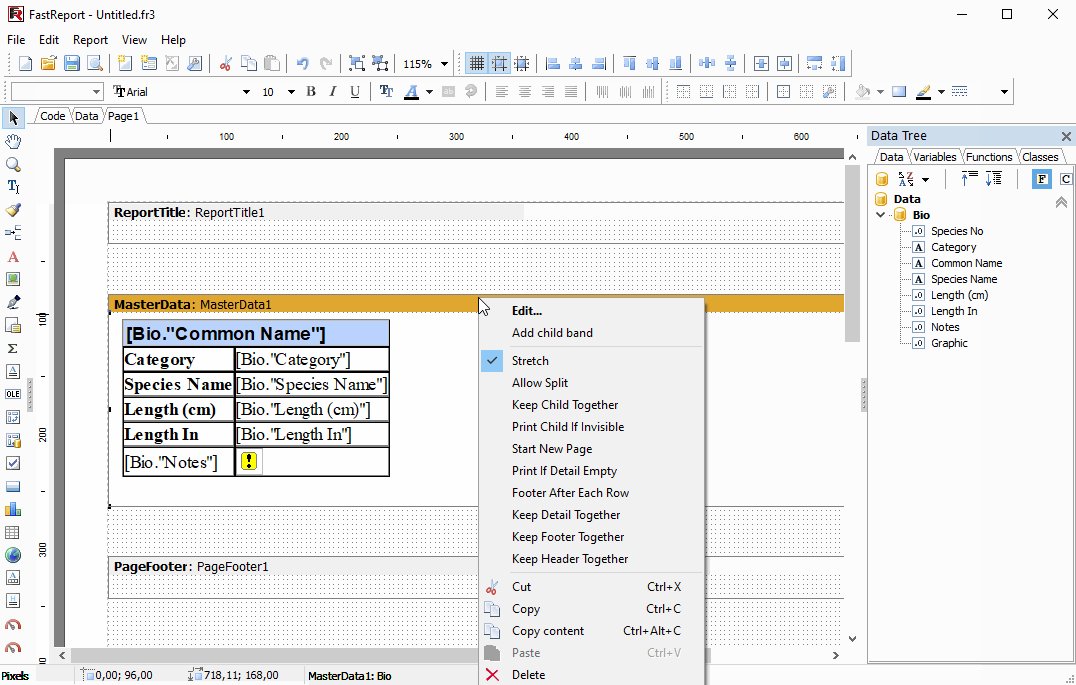
图像数据字段将自动编码为 base64,并使用存储在数据库中的正确 mime 类型的图像。FastReport VCL 将自动执行此操作。“HTMView”对象支持相对于其中的内容增长到底部(拉伸),就像“RichText”对象一样。当然,当报表页面没有足够的可用空间时,“HTMLView”对象支持数据拆分。可以像在 FastReport VCL 的其他报表对象中一样激活数据拉伸和数据拆分。首先,我们需要设置乐队的 Stretched 和 AllowSplit 属性。然后在我们的例子中将“HTMLView”对象的 StretchMode 属性设置为 smActualHeight。

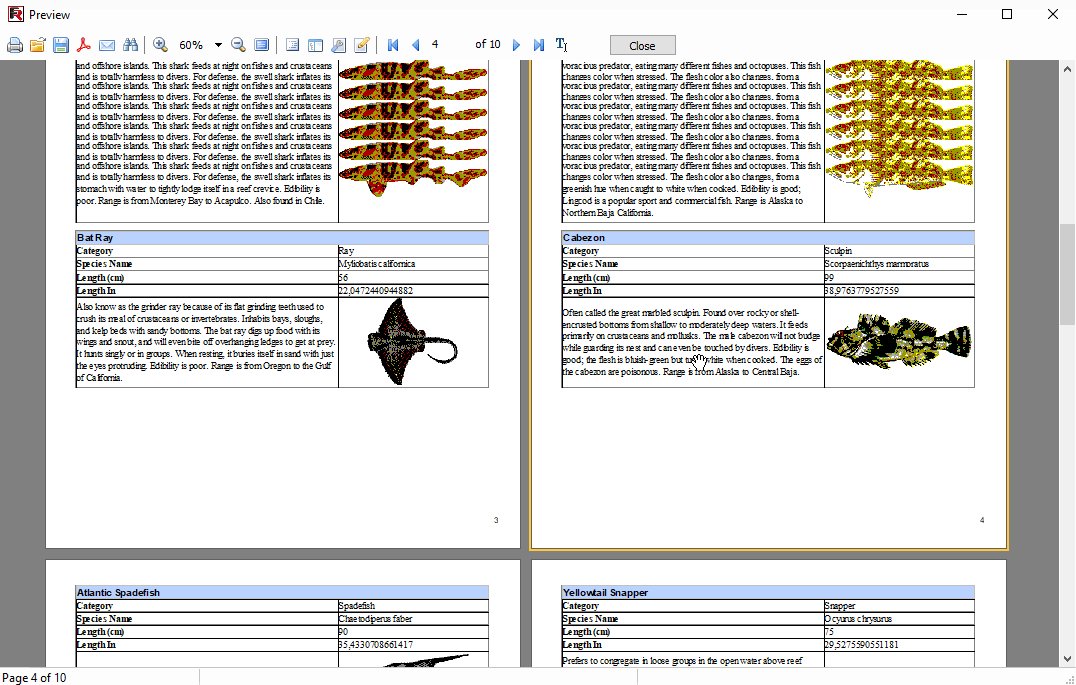
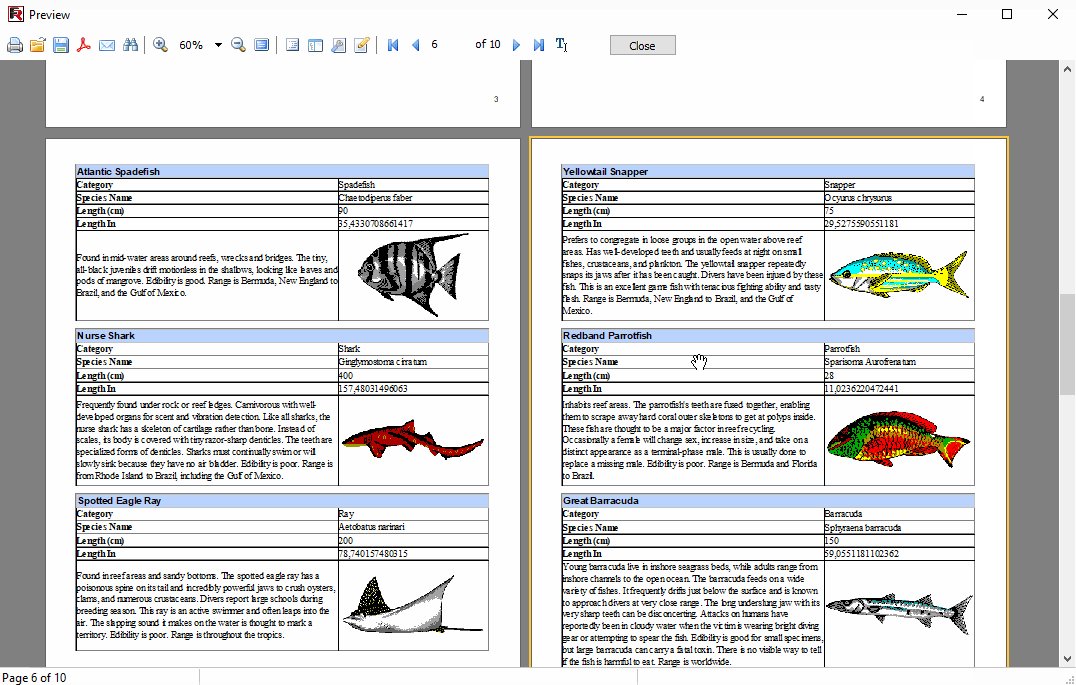
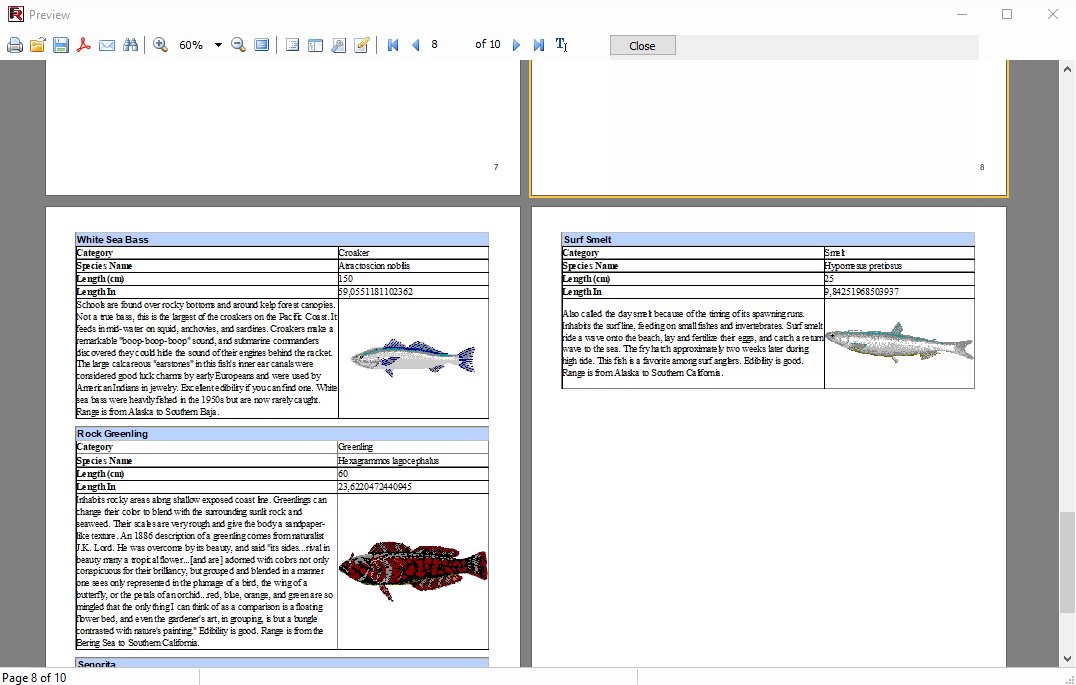
就这样!只需运行报告并检查结果。

可以看出在新版本的FastReport VCL 2021.2 中使用 HTML4.0 和 CSS 链接到数据非常容易 。
如果您对FastReport感兴趣,欢迎加入FastReport QQ交流群:801349317
还想要更多吗?您可以点击阅读【FastReport报表2020最新资源盘点】,查找需要的教程资源。让人兴奋的是FastReport .NET正在慧都网火热销售中!>>查看价格详情
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/3093.html

 联系电话:023-68661681
联系电话:023-68661681

 返回
返回