随着现代技术的高速发展,相关产业所衍生出来的数据集是越来越庞大那么我们如何能够简单,方便,快捷的展现自己输入数据并且能够以我们想要的方式展现出来。?报表- ——推出这个便应运而生,现在流行流行的报表工具类产品也是出不穷。
FastReport Core Web 报告与流行的.Net Core 框架协同工作。由于与趋势网框架和Angular,React,Vue 等库的较量,他获得了更多的支持。因此,许多FastReport 希望用户在上面的库中中编写的网络程序应用中使用报表。现在让我们看一下使用FR的例子。在ReactJS上的应用程序的核心。
要使用React,您的安装Node JS程序平台应该允许您在服务器端运行JavaScript代码库。此外,还需要安装NPM,它允许您安装开发所需的各种Java Script包。
接下来,您需要 .Net Core SDK 2.0。但是,如果您正在使用 MS Visual Studio 2017 进行开发,那么您已经安装了此 SDK。
要在React上创建项目,非常在Windows命令下创建一个命令。但首先需要打开要在其中创建项目的文件夹(命令CD)。创建一个项目。
dotnet new react -o FRCoreWebReportReact
就像您之前的那样,FRCoreWebReportReact 是未来项目的名称。现在打开FRCoreWebReportReact。csproj文件。
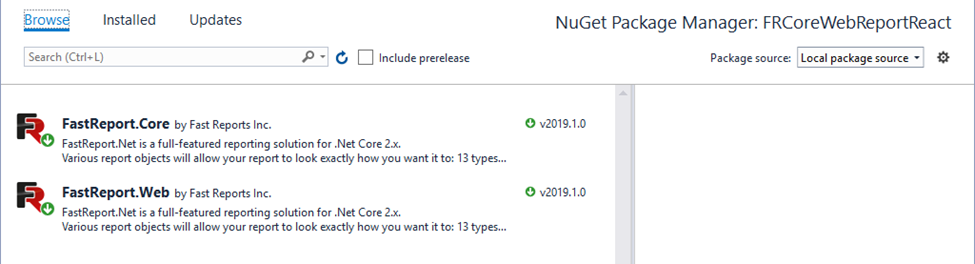
在NuGet Manager中添加FastReport包:

这些包所在的已安装 FastReport.Net 的文件夹中:
C:\ Program Files(x86)\ FastReports \ FastReport.Net \ Nugets
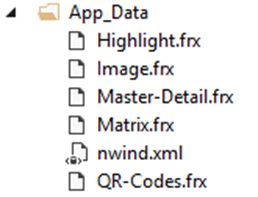
接下来是将App_Data文件夹添加到项目中。从FastReport.Net的提交中,我们可以为它们提供多个报表模板和XML数据库。

让我们再添加一个文件夹到项目根目录 - 视图。我们稍后将讨论的视图。
现在让我们创建自己的,称为ReportController:
使用系统;
使用 Microsoft.AspNetCore.Mvc;
使用 FastReport.Web;
命名空间 FRCoreWebReportReact.Controllers
{
[Route("api/[controller]")]
public class ReportController : Controller
{
[HttpGet("[action]")]
public IActionResult DisplayReport(string name)
{
WebReport WebReport = new WebReport();
WebReport.Width = "1000";
WebReport.Height = "1000";
//Load report into the object WebReport
WebReport.Report.Load(String.Format("App_Data/{0}.frx", name));
//Create Data source
System.Data.DataSet dataSet = new System.Data.DataSet();
//Open Data base xml
dataSet.ReadXml(@"App_Data/nwind.xml");
//Register data source in the object
WebReport.Report.RegisterData(dataSet, "NorthWind");
//Send report to View
ViewBag.WebReport = WebReport;
return View();
}
}
}
控制器中只有一种方法 - 将报告模板加载到Web报表对象中并在视图中显示它。DisplayReport方法接受name参数 - 报表的标题。
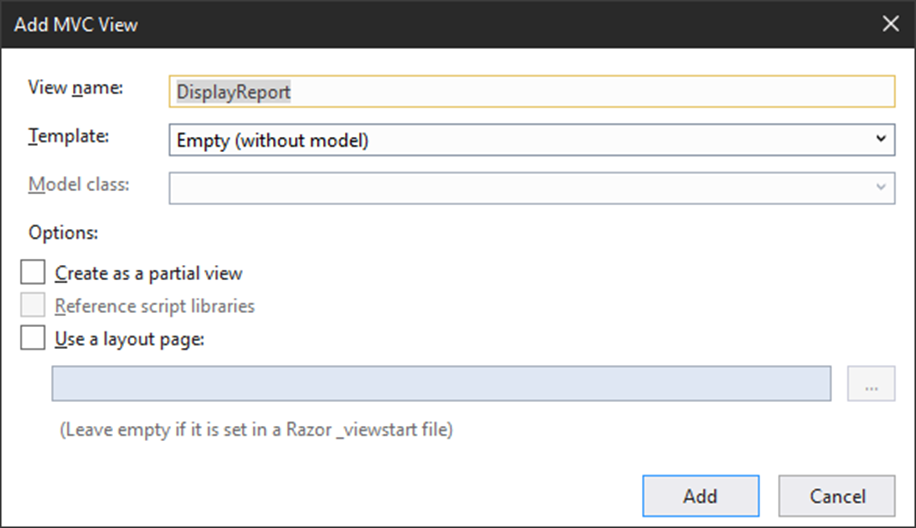
现在,对于此Web方法,您需要创建一个视图。右键单击方法名称并选择AddView:

另一个文件夹 - 报表 - 将自动添加到文件夹视图中,并且将显示DisplayReport视图。使用以下代码行替换视图的内容:
@await ViewBag.WebReport.Render()
在应用程序的服务器端唯一要做的就是编辑Startup.cs文件。在Configure方法中,添加以下行:
app.UseFastReport();
转到ReactJS上的应用程序的客户端。
在解决方案资源管理器中,找到ClientApp目录并展开它。然后我们打开src和组件。
让我们在这个文件夹中创建一个新的Report.js文件:
import React, { PureComponent, Fragment } from 'react';
export class Report extends PureComponent {
constructor(props) {
super(props);
this.state = {
options: [
{
value: '-- Select report name --',
},
{
value: 'Matrix',
},
{
value: 'Master-Detail',
},
{
value: 'QR-Codes',
},
{
value: 'Highlight',
},
{
value: 'Image',
}
]
};
}
handleChange = (event) => {
this.setState({ value: event.target.value });
this.name = event.target.value;
}
static createMarkup(name) {
return { __html: '' };
}
static getReport(name) {
return (
)
}
render() {
const { options, value } = this.state;
let contents = this.name ? Report.getReport(this.name) : ;
return (
{options.map(item => (
{item.value}
))}
{contents}
);
}
}
此组件表示将显示报表的页面。在类构造函数中,我们声明了一个包含报表名称的选项数组。然后实现onChange-handleChange事件处理程序。在其中,我们指定options数组的元素和变量名的值,它们将传递给服务器以生成所选报表。
应该一起考虑createMarkup和getReport的静态方法。第一个创建一个IFRAME,其数据源是我们之前实现的DisplayReport视图。第二种是将HTML代码从createMarkup转换为安全的代码,允许您将其嵌入DOM中。
Render()函数包含将在页面上显示的标记代码。这里我们创建一个变量内容,当您在下拉列表中选择报表名称时,它将把结果作为值getReport函数。否则,不会显示任何内容。
注意
FRCoreWebReportReact … Report …
现在让我们将Report组件添加到App.js:
import { Report } from './components/Report';
export default class App extends Component {
displayName = App.name
render() {
return (……);
}
}
运行应用程序:

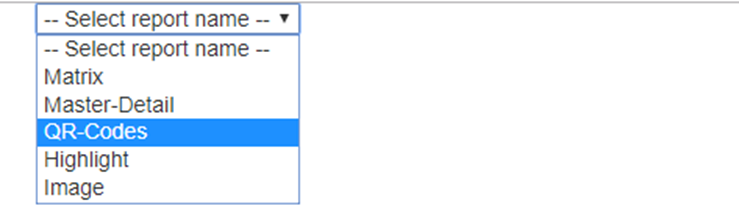
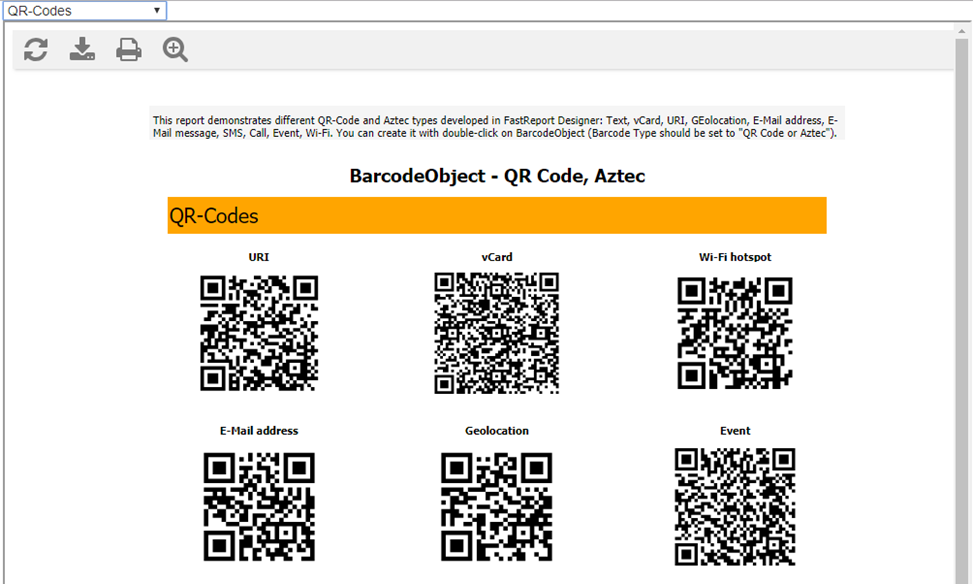
首先页面为空,只有下拉列表可用。从中选择一个报表:

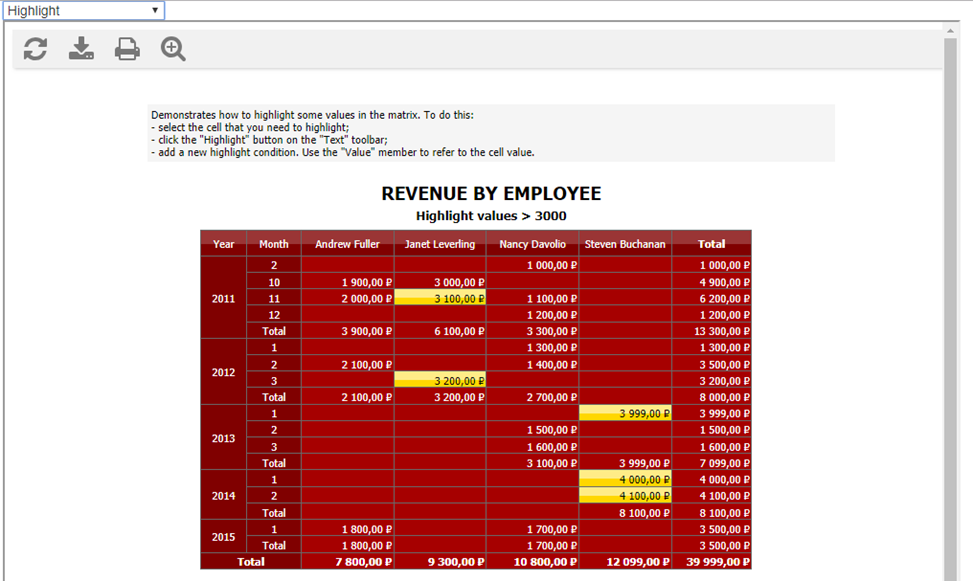
现在选择一份报告:

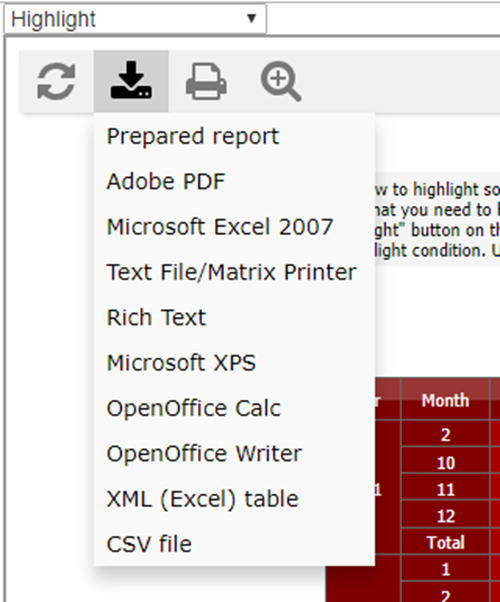
总而言之,我们的目标已经实现——FastReport报表在React库中写的应用程序中。此外,Web报表控制面板中的所有都保存了按钮功能,例如导出。选择导出到Microsoft Excel 2007:

我们得到的文件:

如果您对 FastReport 报表工具老鼠,欢迎加入 FastReport QQ 交流群:702295239
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/3157.html

 联系电话:023-68661681
联系电话:023-68661681

 返回
返回