随着现代技术的高速发展,相关产业所衍生出来的数据集是越来越庞大。那么我们如何能够简单、方便、快捷的展现自己输入数据?并且能够以我们想要的方式展现出来?报表——这一产物便应运而生,现在市面上流行的报表工具类产品也是层出不穷。
开源在我们这个时代非常流行。软件市场的全球巨头对其普及起到了相当大的作用。毕竟,这些公司正在开发高端商业软件,而它们的开源项目是基于经过验证的解决方案和最佳实践的。
FastReport Open Source的结构包括两个库:FastReport.OnlineDesigner 和FastReport.OnlineDesigner.Web
第一个包含从FastReport.Net继承的报告生成器的主要功能。第二个是将报告生成器适应.Net Core框架。特别是,WebReport对象允许在网页上显示带有导航元素的表单,该表单可以逐页显示报告。
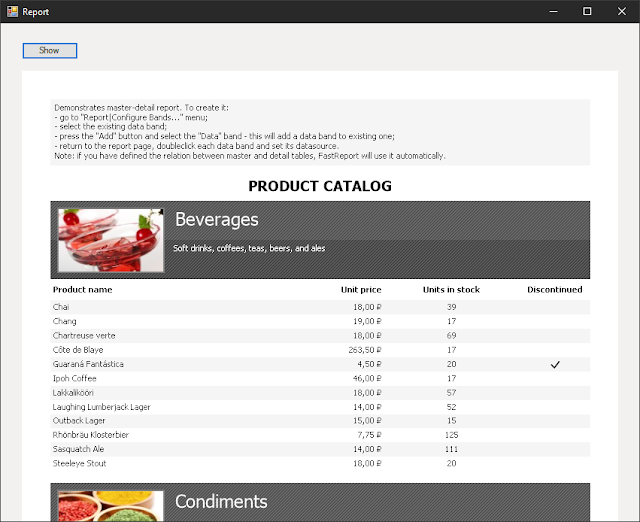
本文将讲解如何在WinForms和WPF中使用FastReport Open Source。
如何在WPF中使用
WPF中的表单是使用XAML实现的。 因此,我们只有一个选项可用于显示报告-作为图像。 与前面的示例一样,我们只是将报告导出为图片。
所需要做的就是连接FastReport库。 OpenSource并将一个Image对象添加到窗体。 要浏览报告页面,可以一次添加工具栏和几个按钮,例如:前进,后退,第一,最后。
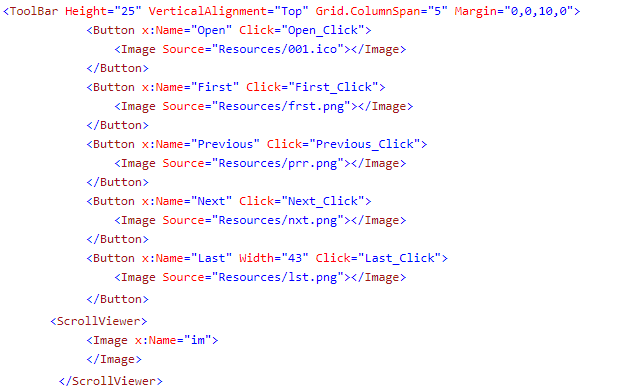
如果查看XAML格式的主要表单代码,那么将看到我们添加到可视表单中的组件:

此示例是出于提供信息的目的,因此,未显示大多数对象属性以简化代码的理解。
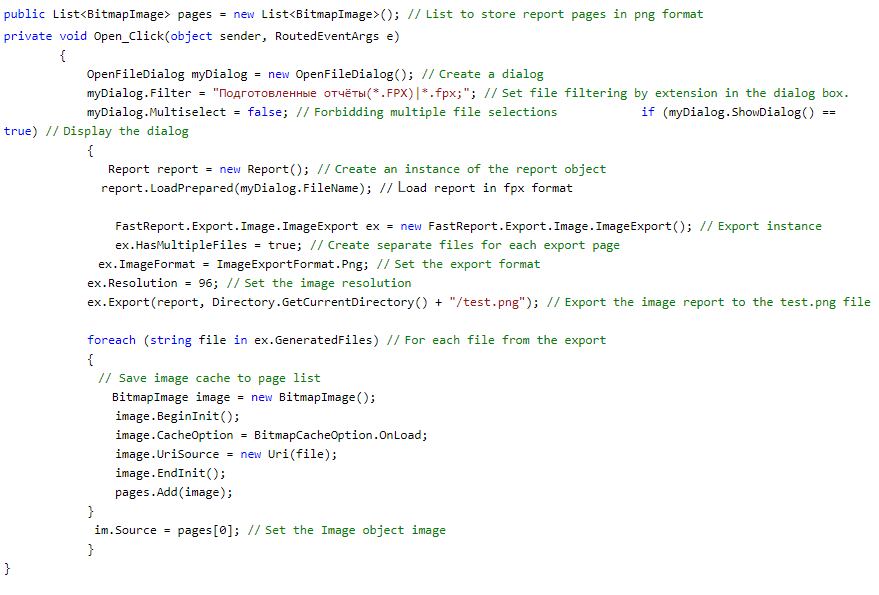
如您所见,按钮具有单击事件处理程序。 让我们看一下名为Open的按钮的处理程序:

此代码可以打开FPX格式的报告文件,将其加载到报告对象中,将其导出为PNG格式,并将结果文件保存到列表中,以便以后浏览页面。 请记住,默认情况下HasMultipleFiles为true。
为什么要保存图像缓存? 事实是,在WPF中,文件在打开后不会“释放”,这意味着当我们要打开另一个报表时,我们将无法删除在导出过程中创建的文件。 缓存图像有助于解决此问题。
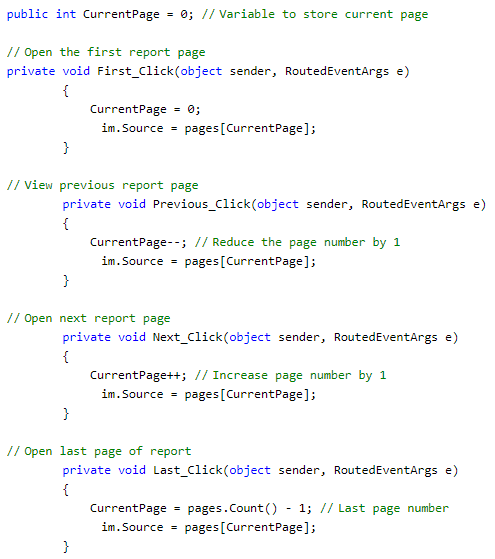
现在,我们为其他按钮实现了处理程序-导航按钮:

如何在WinForms中使用
尽管FastReport Open Source已针对Web“增强”,但您仍可以在常规WinForms应用程序中使用它。 但是,必须使用将报告导出到图像的方式以图形格式显示报告。
让我们考虑一下这样做的方法。 首先,您需要将库添加到项目中。 为此,我们使用NuGet软件包管理器。 如果软件包是在本地构建的,则我们指定本地软件包存储库; 否则,请选择nuget.org存储库。 安装FastReport.OpenSource程序包。
在应用程序的代码中,需要添加库名称空间:
using FastReport; using FastReport.Export.Image;
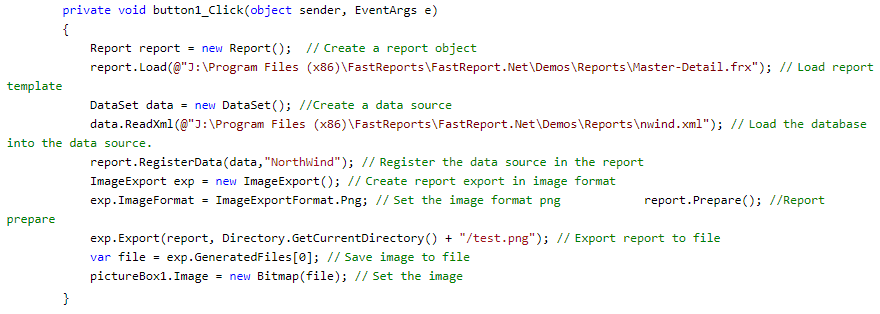
添加用于以图像格式加载和导出报告的方法:

仅需要澄清导出多页报告的时刻。导出具有HasMultipleFiles属性,该属性负责将报表页面导出到其他文件。这就是为什么GeneratedFiles是文件数组的原因。在示例中,显示了第一个生成的文件。 实际上,生成了3个文件。可以在报表的页面中实现导航元素。同时,让我们看一下按钮单击处理程序的输出:

如果您对 FastReport 报表工具感兴趣,欢迎加入 FastReport QQ 交流群:702295239
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/3172.html

 联系电话:023-68661681
联系电话:023-68661681

 返回
返回