FastReport近期推出了全新专为.NET WinForms开发的数据可视化图表库FastReport Business Graphics .NET ,借助 FastReport 业务图形库,可以可视化各种分层数据,构建业务图表以进行后续分析和决策。
FastReport Business Graphics .NET 库专为支持 .NET Framework 4.x 的 WinForms 应用程序而设计。
业务图形的主要任务是数据的表示方式,您的应用程序的视觉呈现信息可以帮助快速获得数据的完整表示,促进分析它们的过程,并制定业务决策的过程尽可能快速和高效。
FastReport Business Graphics 将帮助您以交互方式表示分层数据。该库将是 FastReport .NET 报告生成器和 OLAP-cube FastCube .NET 的理想补充。
下载FastReport Business Graphics .NET
本文详细讲述了如何在 FastReport BusinessGraphics 中使用甘特图。我们学习了如何更改节点的颜色和样式。我们处理了图表的标题,并找出了如何添加新任务、间隔和资源的方法。在此过程中,我们学习了如何使用 .csv 文件创建我们自己的图表。
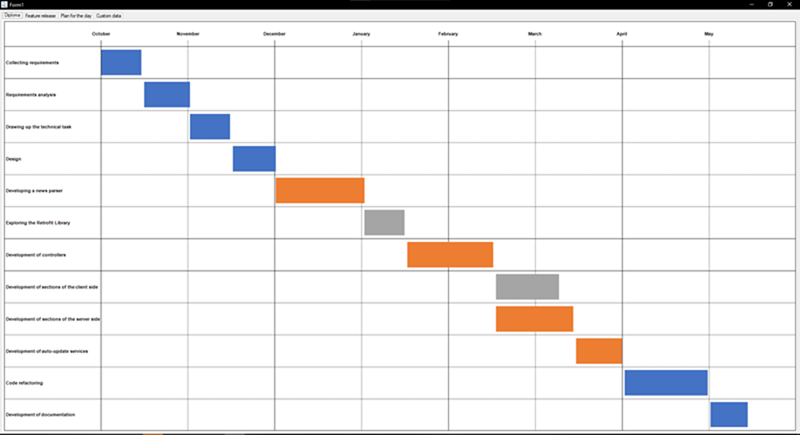
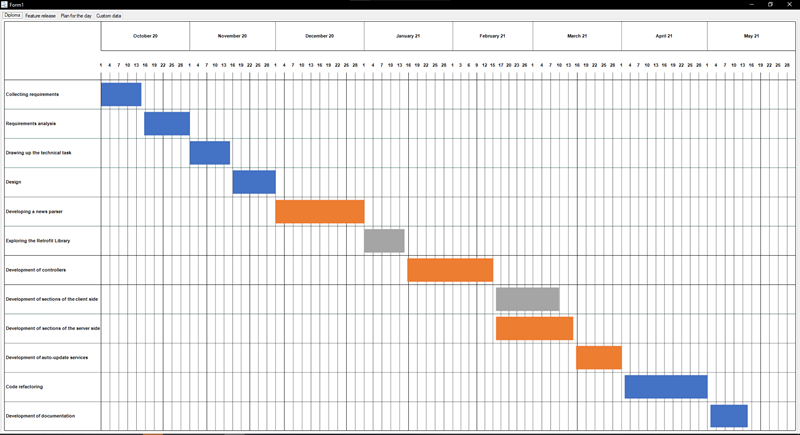
首先,让我们启动一个演示项目。这是打开甘特图演示时起始页的样子。

在上面,我们看到图表的标题,它显示了一个有条件项目的开发周期。任务列表显示在左侧,执行任务的间隔在中间。
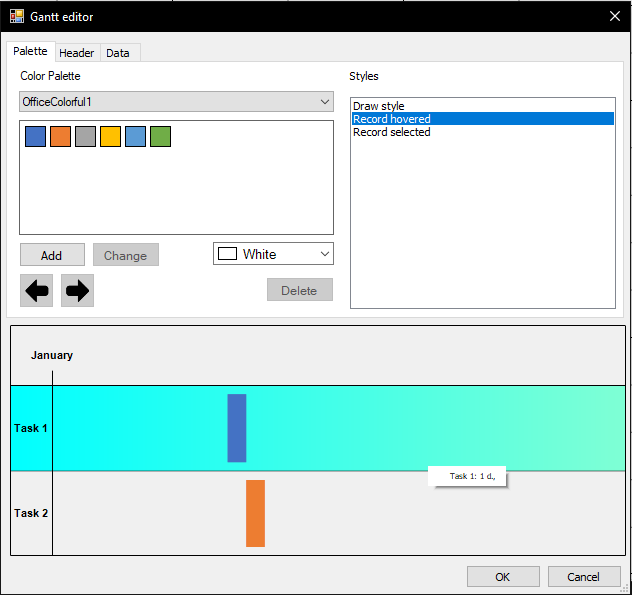
让我们稍微编辑一下。要进入编辑模式,右键单击任何字符串并单击“属性”,您将看到一个类似于屏幕截图的窗口。节点理解为这条线,表示项目中的一个动作。

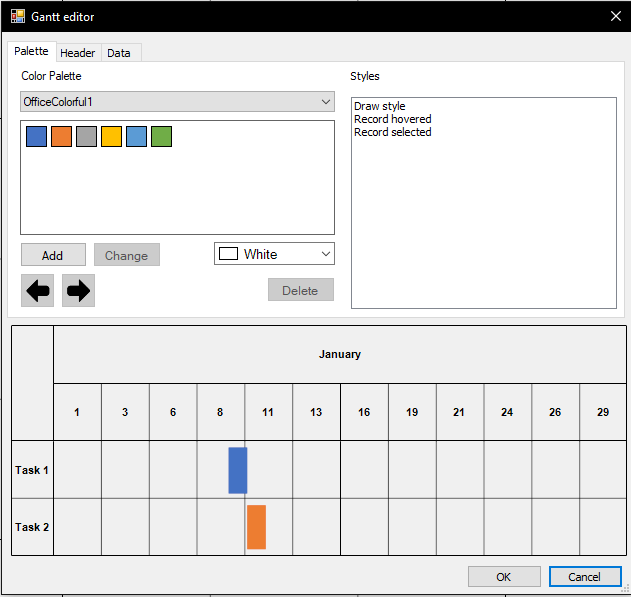
让我们从调色板开始。调色板使您能够使用图表的样式。您可以在此处更改调色板和样式。

Color Palette负责资源的颜色。在这里您可以选择现成的模板,或以您自己的方式自定义它们。要自定义调色板,首先您需要选择一种颜色并单击添加。您可能还注意到图表的外观示例,位于底部。这很方便,因为您不必关闭和打开窗口即可查看更改。
现在让我们转到样式窗口。这是我们可以更改字符串的地方。
- 绘制样式负责字符串在正常模式下的外观。
- 记录悬停负责当您悬停鼠标时字符串的外观。
- 选定的记录仍在开发中。
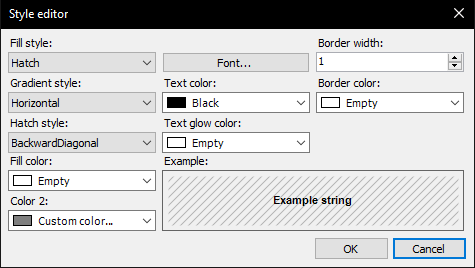
让我们更改Record Hovered。要打开编辑窗口,只需双击名称上的左按钮,您将看到以下窗口:

填充样式配置悬停期间节点的样式。
需要渐变样式来灵活自定义悬停时节点的显示(仅针对渐变)。
需要Hatch style来灵活自定义hover时节点的显示(仅适用于hatching)。
正如我们所见,节点的样式控制非常灵活。您可以更改填充颜色、渐变样式、文本颜色等。还有一个示例说明鼠标悬停时节点的外观。
例如,让我们更改渐变的样式,设置两种颜色,应用更改,这就是鼠标悬停时节点的外观。

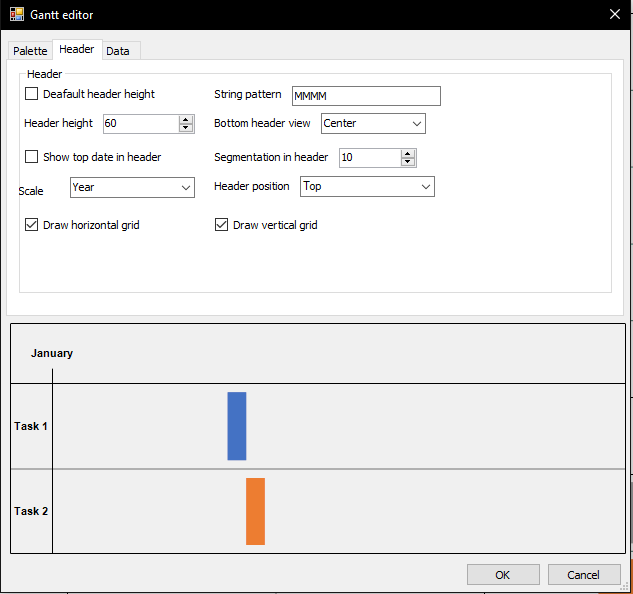
现在让我们转到标题窗口。在这里我们可以改变它在图表中的高度、垂直和水平网格、一个数据模板、编辑任务的分布和标题的位置。这是窗口开始时的样子:

Header height负责header 的高度。如果您设置默认标题高度,则标题高度将等于两个节点。
比例显示任务的间隔,具体取决于您选择的任务(日、月、年)。
字符串模式负责将显示在标题上的数据格式。默认值为 MMMM(仅在标题中显示月份)。C# 配置用户友好格式。你会遇到最少的问题或错误。
绘制水平网格和绘制垂直网格负责图表中是否会有水平线和垂直线。
Show top date in header负责根据您在 Scale 中的设置显示日期。
底部标题视图显示标题上的月份所在的位置。
标题中的分段设置为显示天数(1 到 31)。
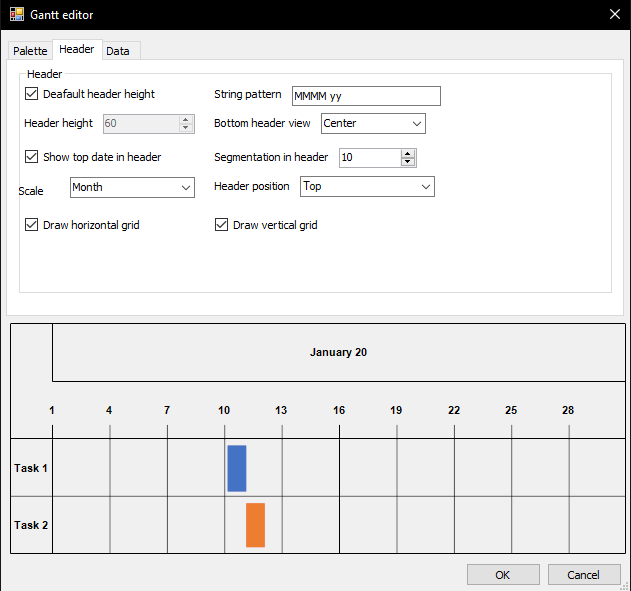
让我们改变我们的标题。让我们设置以下属性:

现在,我们的图表如下所示:

现在我们有了一个更精确的网格。一个月分为10天,任务平均分配。
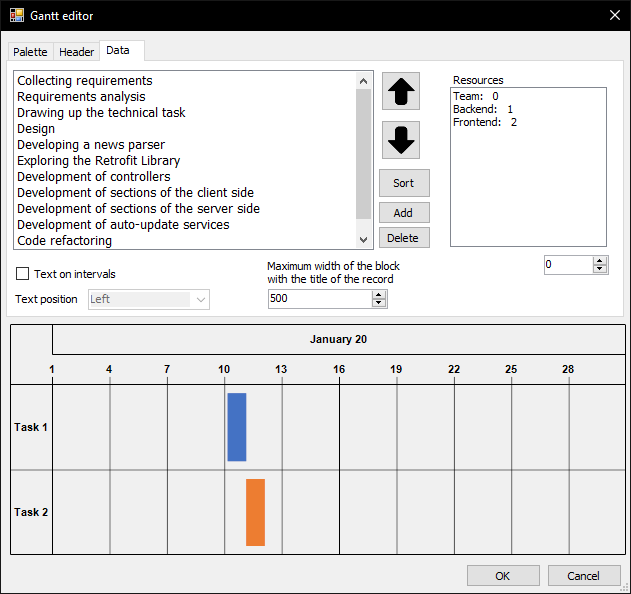
让我们进入数据选项卡,它看起来像这样:

在这里我们可以创建一个新的资源和任务,以及一些功能。让我们从头开始。
在Date 中,我们存储任务。我们可以删除它们、添加新任务或对它们进行排序。
资源显示资源(通常是员工)。为方便起见,您可以为它们分配一个索引。
需要间隔上的文本才能在间隔上正确显示任务。
文本位置负责文本在间隔中的位置。
需要记录标题的块的最大宽度来调整任务列表(最左边的列)的长度。
需要注意的是,如果该值太小,则将最小值分配给该属性。这样做是为了在用户出错时不会出现错误显示。
重要的是要知道每个资源都必须有自己的唯一索引。否则,图表可能会出现问题。
您还可以在间隔上添加任务名称。每隔一段时间勾选 Text 中的框并在中间设置位置就足够了。让我们添加一个新的资源和任务。
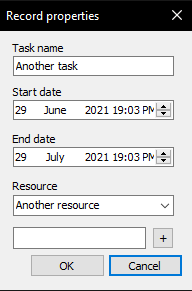
双击任务添加资源,更改开始和结束日期,您将看到一个新窗口:

要添加资源,您需要在下面写下其名称并单击 + 按钮。
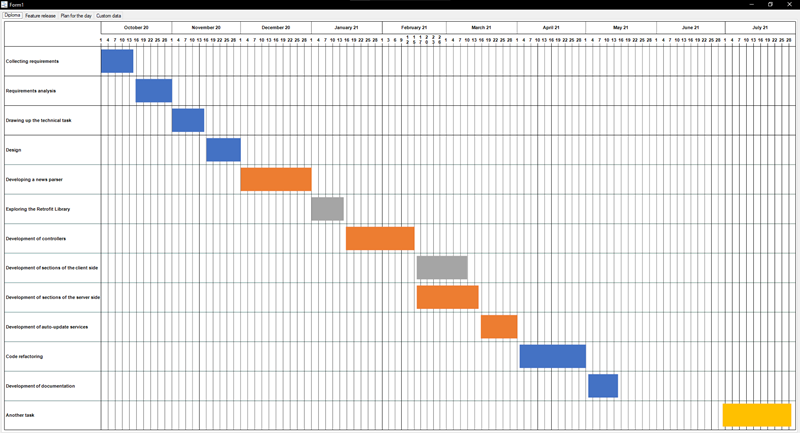
我们已经在数据选项卡中创建了一个任务,现在我们创建一个新资源并单击确定。这就是我们的图表现在的样子:

正如我们所看到的,在右下角我们有一个新的间隔,它已经开发了一个月并且有一个单独的颜色(黄色),所以你不会混淆。任务名称将添加到新间隔的左侧。
恭喜,我们学会了如何编辑现有图表。现在让我们创建一个图表。
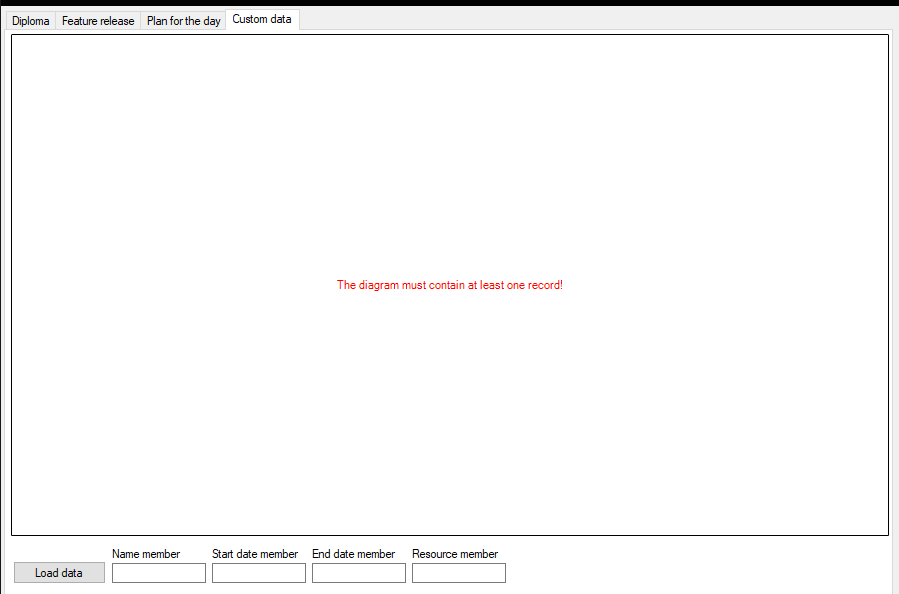
单击起始页上的自定义数据选项卡,这是我们单击按钮时看到的:

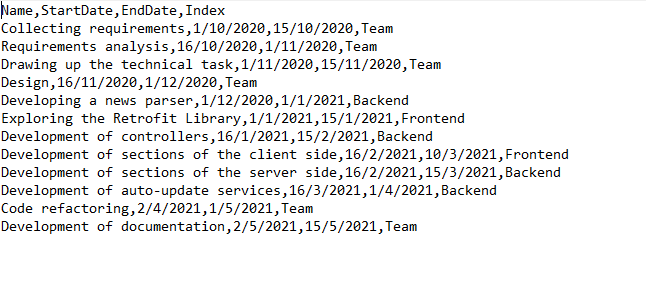
要创建您自己的图表,首先您需要创建一个 .csv 或 .xml 文件。让我们以位于 \Demos\Data\GanttSamples 的 .csv 文件为例。它看起来像这样:

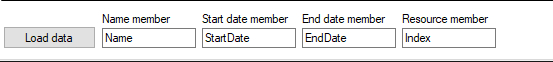
我们有 4 列,名称、开始日期、结束日期和索引。我们一一输入:

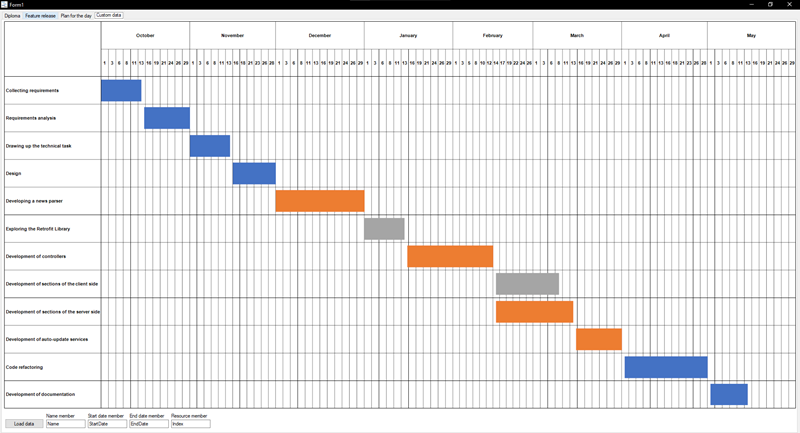
我们得到一个看起来像这样的图表:

请记住,我们只有 4 列。
名称成员- 包含任务的名称。
开始日期成员- 包含开始处理任务的日期。
结束日期成员- 包含任务的结束日期。
资源成员是资源的名称。
为避免出现问题,务必检查创建图表时将填写的列的名称以及输入数据的顺序。
如果你对新的.NET WinForms开发的数据可视化图表库感兴趣,可联系客服获得更多资讯。欢迎加入 FastReport QQ 交流群:599154289
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:FastReport控件中文网 [https://www.fastreportcn.com/]
本文地址:https://www.fastreportcn.com/post/3237.html

 联系电话:023-68661681
联系电话:023-68661681

 返回
返回